- Support de formation 2018-2019
LP 2017 2018.
1. Présentation
- Eric Emery dirigeant de l'agence web Natural net
- Sites web :
2. Les marchés de la création de site web en France
Actuellement en France, trois catégories de prestataires sont nettement identifiables ils correspondent à 3 segments de clients assez caractérisés :- les créateurs de sites web destinés aux PME et PMI. Ce sont des sociétés de taille importante et dont les offres sont standard, peu personnalisées et sans réel suivi. Pratiquant des tarifs parfois abusifs, ces "usines à sites web" sont peu recommandables.
- Leur nombre s'est considérablement réduit depuis 2 années suite à des dépots de bilan à cause d'absence de visions industrielles ou de modèles économiques reposant uniquement sur le processus de vente
- Les acteurs de l'économie classique (pages jaunes, Publicis Webformance) en ont profité pour récupérer leurs clients
- les créateurs de sites web destinés aux grandes marques. Ces agences, réels spécialistes du e-marketing, ont un positionnement similaire aux agences de communication mais ne se concentrent que sur un seul support : la toile.
- localisées à Paris essentiellement elles travaillent quasi exclusivement pour les grands comptes
- elles se doivent d'être à la pointe de toutes les nouveautés techniques ou marketing
- ce marché est déjà mature et il est difficile de se créer maintenant une place au soleil
- une multitude de petites agences web et web designers indépendants. Leurs clients vont du petit commerçant aux grandes marques. Ces prestataires misent généralement sur la proximité, le suivi personnalisé et l'originalité créative ou stratégique.
Je me permets d'ajouter à ces 3 catégories dont l'activité principale est la création de site web et le webmarketing une catégorie disparate de prestataires dont la création web n'est qu'une activité secondaire (qui viennent quelque peu "polluer le marché" :
- Agences de communication,
- Développeurs indépendants,
- Imprimeurs,
- Les Pages Jaunes,
- Sociétés d’informatique,
- Votre cousin ou votre belle sœur,…
2.1. Un secteur économique relativement immature
Le marché de la création de sites web semble relativement immature en France contrairement à d'autres pays européens, quelques arguments allant dans ce sens...- Des tarifs extrêmement variables
- Des 100aines d’acteurs plus ou moins spécialisés : agences web, agences de web marketing,...

- Des outils et méthodes de conception et de réalisation encore très variables et parfois rétrogrades
- Une insatisfaction fréquente des clients des agences
- Une adoption incomplète par les entreprises françaises (entre 60 et 70% de taux d'équipement en sites web)
3.2. Un secteur économique à fort potentiel de développement
 Le rapport Mc Kinsey a fait pas mal de bruit lors de sa publication... Cf
Le rapport Mc Kinsey a fait pas mal de bruit lors de sa publication... Cf
Son contenu fut repris par certains journalistes... Comme Jean-Marc Vittori dans "Les Echos"
Un peu comme si nous étions en 1911, deux ans avant qu'Henry Ford ait l'idée d'employer l'électricité pour faire tourner une chaîne de montage [...] La révolution industrielle d'Internet commence à peine.
Ce secteur spécifique possède un fort potentiel de développement.
Les besoins les plus évidents et les développements les plus forts sont à attendre au niveau d'agences web arrivant à se mettre au service des petits entrepreneurs en offrant un service de proximité, qualitatif et pour des couts raisonnables avec nécessairement une réelle approche industrielle !
3.3. Les principales explications de la non adaption pleine de la stratégie web par les entreprises françaises ?
Serez vous trouver dans cette image où se cache l'ordinateur de François Hollande ?
On peut comme l'indique le rapport Mac Kinsey évoquer du côté des entrepreneurs :
- des difficultés organisationnelles,
- un déficit de talents numériques,
- des marges financières plus serrées que dans d’autres pays,
- ainsi qu’un manque d’implication visible des dirigeants (vous avez déjà vu un politique de la promotion "Voltaire" avec un ordinateur ?)
- problématique de compétences spécifiques aux métiers du web (peu de dirigeants d'agence ont été réellement formés aux métiers du web lors de leur parcours post bac)
- problématiques de rentabilité économique notamment due à l'absence de visions industrielles :
- hétéréogénité forte des outils et méthodes,
- chaines de production couteuses en termes de ressources humaines,
- Enorme subjectivité dans le dialogue avec le client...

- absence de réelles proximité et de confiance de la part des clients potentiels
- les agences web sont pour la plupart relativement cachées : elles ne sont pas dans la cité
- les agences web profitent du peu de compétences de leurs clients et prospects pour les noyer sous un jargon technique et dissimuler les vrais savoirs simples et accessibles
3. Vous avez dit site web ? De quoi parle-t-on ?
Les sites web et les pages qui les composent reposent sur la transmission de données via un canal numérique, tous les sites Internet reposent sur des fondamentaux communs. Un site web correspond ainsi à l'assemblage organisé de fichiers différents :
-
Les contenus :
- contenus rédactionnels et structurant le code HTML
- éléments multimédias qui apparaissent au sein de la page web mais correspondent à des fichiers indépendants : images, vidéos, cartes interactives
-
La forme et l'interactivité
- fichiers de code CSS et Javascript permettant la mise en forme graphique et l'interactivité
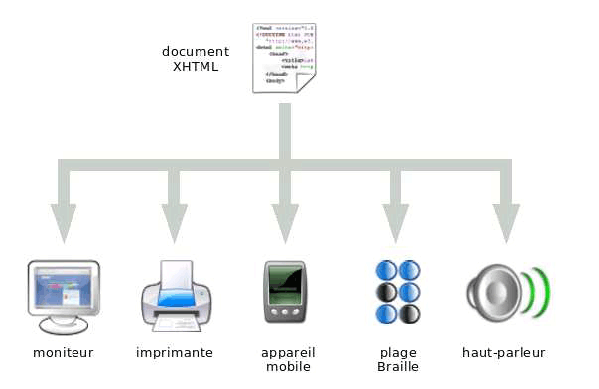
2.1. Un contenu unique et de multiples mise en forme
L'indépendance entre les contenus et la forme est caractéristique de ce média. En effet pour un même contenu nous pouvons ainsi avoir des mises en forme différentes et adaptées aux différents canaux de consultation (devices).
Google le plus célèbre aveugle du web
Il est à noter que l'ensemble des moteurs de recherche ne perçoivent uniquement que le code HTML des pages web, ils n'arrivent pas à lire (pour l'instant en tout cas) les autres éléments de la page web que peuvent être les images, les vidéos, les fichiers flash... Autant dire qu'en termes de référencement naturel il faut soigner le code HTML et s'assurer que les contenus rédactionnels sont bien accessibles aux moteurs de recherche.2.3. Les grands types de site web du point de vue technologique
Historiquement sont apparues différentes familles de sites web :-
Les sites statiques :
-
il s'agit de sites constitués de pages web simple en html qui pour être mises à jour nécessitent
- de récupérer les fichiers sur le serveur ou ils sont stockés pour être mis à disposition des internautes
- de modifier le code html de ces fichiers (avec des logiciels comme Dreamweaver)
- de transférer les fichiers modifiés à nouveau sur le serveur
- ils nécessitent une bonne technicité quant aux mises à jour,
- ils ne permettent à l'internaute d'interagir avec le site et au site de collecter des données
- exemple : http://www.qualite-site-internet.fr/
-
il s'agit de sites constitués de pages web simple en html qui pour être mises à jour nécessitent
-
Les sites en flash
- ils ont été pendant quelques années très répandus
- Les animations flash ont connu un pic de popularité dans les années 2000, notamment dans le cadre d'animations humoristiques et sophistiquées.
- La technologie flash étant considérée comme lourde et obsolète, de moins en moins de systèmes supportent Flash Player, et les animations flash tendent à disparaître aujourd'hui.
- A lire par exemple http://romy.tetue.net/ne-faites-plus-de-sites-full-flash
- Exemple de site en Flash https://disneyworld.disney.go.com/new-fantasyland/fr/
-
Les sites avec CMS :
-
Un système de gestion de contenu ou SGC (Content Management System ou CMS) est une famille de logiciels destinés à la conception et à la mise à jour dynamique de sites Web ou d'applications multimédia. Ils partagent les fonctionnalités suivantes :
- ils permettent à plusieurs individus de travailler sur un même document ;
- ils fournissent une chaîne de publication (workflow) offrant par exemple la possibilité de mettre en ligne le contenu des documents ;
- ils permettent de séparer les opérations de gestion de la forme et du contenu ;
- ils permettent de collecter des contenus, informations postées par les internautes,
- ils permettent de structurer le contenu (utilisation de FAQ, de documents, de blogs, de forums de discussion, etc.) ;
- ils permettent de hiérarchiser les utilisateurs et de leur attribuer des rôles et des permissions (utilisateur anonyme, administrateur, contributeur, etc.) ;
- Exemples de CMS : Drupal, ez publish, joomla, wordpress et des 100aines d'autres
-
Un système de gestion de contenu ou SGC (Content Management System ou CMS) est une famille de logiciels destinés à la conception et à la mise à jour dynamique de sites Web ou d'applications multimédia. Ils partagent les fonctionnalités suivantes :
-
Les CMS en SAAS (ou dans le cloud)
- apparus depuis la fin des années 2000 ils proposent comme tous les services de ce type une mutualisation maximum des services associés à chaque site web
- ils présentent l'avantage d'exclure les opérations de mise à jour, failles de sécurité, nécessaires et couteuses sur les CMS classiques
- exemples anglosaxons : http://www.cmscritic.com/top-10-simple-cms/ + tumblr : https://www.tumblr.com/
- exemples français : http://www.wizishop.com/, http://www.kiubi.com/
2.4 Qualités des sites web
3. Le web marketing
Le web a révolutionné le marketing. La réactivité de ce média, sa flexibilité, la capacité de tout mesurer et d’interagir avec les consommateurs sont sans aucune mesure avec ce que l’on peut accomplir à la télévision ou dans la presse. On peut, de plus, toucher les consommateurs à chaque phase du processus décisionnel.Le web a également révolutionné la consommation ! Une simple recherche, l’utilisation d’un comparateur de prix, la consultation d’avis d’autres clients permettent d’acheter en étant mieux informé. Les terminaux mobiles, smartphones et tablettes permettent d’interagir avec les marques en toutes situations. Les entreprises et leurs clients échangent librement sur les réseaux sociaux.
Cette révolution n’a bien évidement pas fait disparaître la nécessité du marketing. Elle en a fait apparaître de nouvelles formes et ouvert de nouvelles possibilités. Mais les bases restent les mêmes...
Il sera toujours nécessaire de comprendre le consommateur et ses aspirations, de cibler les bonnes catégories de prospects avec des publicités pertinentes et de concevoir des campagnes à même de les convaincre !
3.1. Le site web point central des actions webmarketing
La démarche webmarketing qui a pour support de base principalement le site web s’articule sur trois axes fondamentaux :- la conception du site web,
- l’optimisation de la visibilité sur Internet et via l'ensemble des canaux générateurs de trafic,
- la conversion et la gestion et fidélisation des clients.
Les stratégies webmarketing nécessitent pour plus d'efficacité de disposer d'un site web de qualité adapté aux cibles et aux taches qu'elles auront à assurer (ergonomie centrée utilisateur UX Design).
Ainsi dans la chaine de production des sites web des aspects liés à l'ergonomie, à l'environnement graphique,... pourront avoir de fortes influences sur le potentiel des actions webmarketing menées après la mise en ligne.
Tous les sites web qu'ils soient marchands ou non, leader nationaux ou acteurs locaux peuvent faire l'objet d'une approche webmarketing visant à développer l'activité de l'entreprise ou du porteur de projet.
Exemples
-
http://www.archiduchesse.com/
- e commerce
- stratégie de conquètes de nouveaux clients, de fidélisation
- web marketing
-
http://www.ter.sncf.com/aquitaine/
- antenne aquitaine des services TER
- stratégie de simplification/fluidification des services des TER traditionnels, vente en ligne, fidélisation
- marketing traditionnel et web marketing (blog,...)
-
https://www.pmu.fr/
- leader du marché
- stratégie de conquète de nouveaux parieurs, d'augmentation des paris de chaque parieurs, fidélisation
- marketing traditionnel et web marketing
-
http://www.studioa-cours-danse-bordeaux.fr/
- acteur local
- stratégie de conquètes de propects devenant élèves
- uniquement référencement naturel
-
http://www.invest-in-aquitaine.com/
- acteur régional institutionnel
- stratégie de conquètes de clients potentiels pour implantation en Aquitaine
- marketing traditionnel et web marketing
Dans tous ces cas le point central vers lequel renvoient les stratégies marketing est le site web.
3.2. Les exceptions
Le site web n'est pas toujours le point central :-
Transfert vers certains médias sociaux
- exemple Adidas qui bascule d'une communication renvoyant vers son site à une communication renvoyant sur leur page Facebook https://www.facebook.com/adidasFR?brand_redir=1
- Google Business map pour les (micro) acteurs locaux
- https://www.google.fr/intl/en/business/
- exemple : résultats de recherche incluant google local business
4. Audit de site et d'une présence web
4.1. Qu'est ce que l'audit d'un site web ?
Auditer un site web revient à examiner un site d'après plusieurs focus (technique, accessibilité, ergonomie, SEO,) en se consacrant à plusieurs pages différentes et en listant :
- les éventuels défauts
- les qualités relevées
Et débouchant sur un certain nombre de préconisations.
4.2. Pourquoi réaliser un audit d'un site web ?
4.2.1. Amélioration progressive
Puisque les sites web présentent l'avantage d'être aisément modifiables, la réalisation d'audits réguliers et d'améliorations liées permet de mettre le site dans une démarche d'amélioration progressive, cercle vertueux et positif à tous les niveaux.
4.2.2. Entrée en matière
L'audit d'un site web est également un bon moyen "commercial" pour séduire un prospect et le convaincre de nos compétences et de l'intérêt que peut représenter le fait de devenir client.
4.2.3. Contrôle et garanties
Un audit peut être réalisé à différentes étapes d'un projet web en fournissant une grille de controle des points clés de faille et de réussite et évitant que certaines problématiques soient omises et mises de côté.
4.3. Les différents types d'audits
La présence web peut être auditée sous différents angles (présence sociale, aspects techniques,...) chaque aspect devant être réalisé par des spécialistes disposant d'outils dédiés au cours d'opérations d'audit pouvant occuper un temps assez long. Dans le cadre de cet exercice nous proposons de réaliser un audit assez large recouvrant des thématiques et domaines différents. Nous nous plaçons dans le cadre de cet exercice, plutôt comme une agence web souhaitant contractualiser avec un prospect et dégageant une vision globale de la présence web.
5. Audit généraliste de site web
5.1. Le plan du rapport d'audit
- Introduction
- Contexte :
- Pourquoi l'audit ?
- Eléments stratégiques réels ou hypothétiques (cibles et expressions clés)
- Outils et méthode
- Moment de l'audit et périmètre
- Contexte :
- Résultats de l'audit : les chiffres bruts critères par critères avec éventuellement des observations mais pas de préconisations
- Un résultat d'audit synthétique (à destination des gens pressés et décideurs)
- Une présentation détaillée des points audités et résultats collectés :
- Données génériques
- Visibilité
- Potentiel de référencement
- Popularité
- Ergonomie Web
- Accessibilité
- Interopérabilité
- Performances
- Présence web : présence et popularité sur les réseaux sociaux, sur le web en général,...
- Critères plus subjectifs
- Préconisations : Il s'agit d'exposer les évolutions envisagées en essayant de proposer des améliorations simples et rapides et des améliorations sur le long terme. Là encore il faut fournir 2 niveaux de lecture à ce document
- Préconisations synthétiques
- Préconisations détaillées
- Conclusions
- Suites à donner
5.2. Autres recommandations
- Veiller à adopter une posture positive en valorisant les champs d'amélioration plus qu'en accentuant sur les défauts actuels.
- Faciliter la lecture du document par des illustrations, liens, et des exemples parlants même pour un néophyte.
- Ne jamais être trop affirmatif, vous ne maitrisez pas forcément le contexte.
- Dans le chapitre des préconisations replacer la problématique et les suites à donner dans le contexte spécifique du site audité (cibles/taches à réaliser,...)
- Produire un document avec 2 niveaux de lecture (lecture rapide et non technique pour les décideurs, lecture détaillée précise et technique pour les techniciens)
- Soigner particulièrement les introductions, conclusions et suites à donner
5.3. Outils utilisés
Auditer un site de l'intérieur
Si vous pouvez accéder aux données issues des outils d'analyse d'audience (Xiti, Google analytics,...) et des outils de suivi qualité (google webmaster tools), leurs analyses viendront judicieusement renforcer vos analyses en vous apportant des données supplémentaires. Mais l'accès à ces données est réservé aux administrateurs des sites et à leurs partenaires, il faut donc parfois faire sans. De même si le client final à réaliser des enquêtes et études sur l'usage de son site, ces éléments pourront enrichir votre réflexion.
Auditer un site de l'extérieur
Que l'on dispose ou non des données internes au site, vous aurez besoin pour réaliser cet audit
- Navigateur web moderne (tout sauf IE)
- Console de développement intégrée dans les navigateurs Firefox/Chrome/Safari
- Internet Explorer 10 (permet de simuler les versions précédentes)
- Opquast reporting : l'inspecteur https://reporting.opquast.com/fr/
- Validateur W3C : http://validator.w3.org/
- Simulateur mobile et tablettes : http://www.responsinator.com/
- Remontée dans le temps : http://archive.org/web/
- Tests de performances : https://developers.google.com/speed/pagespeed/insights/
- Accès identifié aux principaux réseaux sociaux (facebbok, twitter, viadeo, linkedin)
- Tests SEO : https://www.site-analyzer.com/fr/
Autres ressources
Certains aspects d'un site web comme l'ergonomie ne font pas l'objet de tests automatisés, il est alors nécessaire de réaliser un audit manuel et détaillé, nous vous proposons ici des liens vers des documents pouvant étayer vos savoirs et faciliter la phase d'audit :
- Ergonomie Web (Synthèse de l’ouvrage d’Amélie Boucher : « Ergonomie Web » [Editions Eyrolles])
- Télécharger le fichier (ergonomie-web2 ergonomie-web2.rtf 528,48 Ko 2015-09-21 16:12:32)
- Bonnes pratiques Opquast : la "bible" ou vous retrouverez tous les points étudiés dans ce TP
Pour aller plus loin...
- Heuristiques de Nielsen (issues de Nielsen et Molich, 1990)
- 10 heuristiques créées en 1994 et révisées en 2005 pour juger de l’utilisabilité de l’interface cf http://www.hec.unil.ch/fbodart/IHM/Chap3/heuristiques.html
- Critères ergonomiques de Bastien et Scapin
- 18 critères répartis en 8 dimensions pour juger de l’ergonomie des interfaces homme-machine http://www.ergoweb.ca/criteres.html
6. Un exemple d'audit
Nous vous proposons de réaliser un audit ensemble et de consulter un rapport d'audit produit à ce titre en avant vente pour le site web http://www.talence.fr/, une des communes de la CUB. Nous vous proposons ici le résultat de cet audit rapide aui pourrait avoir lieu dans le cadre d'une démarche d'avant vente.
> Consulter le rapport d'audit
7. Gestion et exploitation d'un site web
Après nous être intéressé aux qualités d'un site web et avoir réalisé un audit rapide d'avant vente d'un site web, nous nous intéresserons ici à la phase d'exploitation régulière d'un site web.Car quelques soient les sites web considérés (des grands comptes aux autoentrepreneurs) la phase d'exploitation et de gestion en continue du site est primordiale.
Les actions et démarches menées peuvent quant à elles variées en fonction des typologies de sites et des moyens financiers et humains.
Ce nouveau cours va nous permettre de reprendre en détail les étapes à suivre :
- une fois le site fini d'être développé (juste avant sa mise en ligne),
- au moment de sa mise en ligne,
- puis sur le long terme, lors de son exploitation.
Sommaire du cours :
- Avant la mise en ligne/l'ouverture commerciale
- Vérifications et optimisatiions
- Mise en place des outils d'analyse d'audience et suivi qualité
- Formation et documentation sur l'esploitation du site
- Aspects sécurité
- En cas de refonte du site
- Ouverture commerciale
- Principales soumissions à réaliser
- Mise en place d'une présence sur les réseaux sociaux et outils de webmarketing locaux
- Après l'ouverture commerciale du site
- Utilisation des données collectées
- Enrichissement progressif
- Améliorations progressives
- Ecrire pour le web
1. Avant la mise en ligne/l'ouverture commerciale
La préparation à l'exploitation et à la gestion du site commence juste avant l'ouverture commerciale par- une série de vérifications (suivie éventuellement de nouvelles optimisations)
- une série de mise en place et configurations d'un certain nombre d'outils
1.a. Vérifications et optimisations
Elles concernent essentiellement la qualité d'accueil de l'internaute et le potentiel de référencement naturel. Elles nécessitent d'auditer plusieurs pages types différentes du site.Qualité d'accueil de l'internaute
Nous devons vérifier la qualité d'accueil de l'internaute :- Affichage et navigation fonctionnelle quelques soient les plateformes et navigateurs :
- un affichage et une navigation fonctionnelle pour tous les navigateurs et OS modernes
- un affichage et une navigation fonctionnelle (même si elle est dégradée) pour Internet Explorer 8 et versions supérieures
- un accueil prévu pour les navigateurs obsolètes (IE 8 et avant)
- une bonne qualité d'accueil pour les internautes accédant aux sites par tablettes et smart phones
- Internet Explorer dans sa version la plus récente permet de simuler le site web pour des navigateurs IE + anciens (utiliser la touche F12 pour faire apparaitre l'inspecteur web, puis choisir sa version dans "émulation"
- Des outils de simulation "cross browser testing"
- Des tests en conditions réelles (rien ne peut vraiment pleinement les remplacer : device labs).
- l'affichage du site lors de l'impression (à tester pour différents navigateurs),
- la présence de favicons compatibles avec tous type des navigateurs et OS,
- la présence de différents moyens pour contacter le propriétaire du site,
- la présence d'un plan du site et éventuellement d'un moteur de recherche,...
Optimisation du potentiel SEO
Cette étape est normalement rapide car toutes les optimisations SEO ont été à priori spécifiées très en amont du projet, néanmoins il est nécessaire de passer par cette étape et d'envisager des modifications et évolutions si le bilan de cette vérification n'est pas positif.Pour différentes pages types du site il est nécessaire de vérifier les points suivants :
- chaque page possède un h1 unique reprenant une expression clé majeure
- cette expression clé majeure est reprise dans l'url de la page, la balise Meta Title, la balise meta description
- cette expression clé majeure est répétée plusieurs fois dans la page dans des titres de niveaux subalternes (h2 à h4), du texte en emphase (gras/strong et italique/em)
- Pour les images et les liens, r les balises [alt] et [title] sont renseignées et potentiellement en reprenant l'expression clé majeure de la page
- Les pages du site doivent se charger rapidement : idéalement moins d'une seconde
- Le site utilise la sémantique et le standard HTML5 ou génère peu d'erreurs à minima
- Le code HTML des pages est valide au regard des standards du W3C
- Le site propose un plan du site à destination des moteurs de recherche (sitemap.xml)
- Validateur W3C : http://validator.w3.org/
- Tests de performances : https://developers.google.com/speed/pagespeed/insights/
- Tests SEO : https://www.site-analyzer.com/fr/
1.b. Mise en place des outils d'analyse d'audience et suivi qualité
Outils d'analyse d'audience
Que ce soit Google Analytics ou Xiti ou d'autres les principes de mise en place sont plus ou moins les mêmes : mise en place d'un tag spécifique sur chaque page du site permettant de tracker le comportement de l'internaute.
Une fois le compte ouvert sur un outil d'analyse d'audience et le tag inséré dans les pages vous pourrez exploiter à terme à minima les informations suivantes :
Les visites
Une visite correspond à la consultation d'un site (une ou plusieurs pages) sur une période donnée depuis un même poste. La visite est considérée comme achevée au bout de 30 minutes d'inactivité.Les sources
Il peut être trés important de connaître les sources d'entrée des visiteurs d'un site, en effet cela va permettre de mesurer l'efficacité d'une campagne emailing par exemple. La plupart des outils propose de connaître le point d'entrée d'un visiteur, est-il arrivé sur votre site grâce à un lien sur un mail, via les moteurs de recherches, via un autre site ou en rentrant l'adresse directement dans le navigateur ?Les visiteurs
Un visiteur correspond à un internaute venu visiter votre site. Le nombre de visiteurs est généralement égal ou plus petit que le nombre de visites.Les visiteurs uniques
Un visiteur peut revenir plusieurs fois sur votre site, si il est "identifié" (grâce notamment à l'utilisation des cookies) il ne comptera que pour un visiteur.Taux de rebond
Le taux de rebond correspond au rapport entre le nombre de visites totales et le nombre de visites à une page. Un taux important indique que les visiteurs ne restent pas sur le site, soit ils trouvent l'information trés rapidement, soit la page consultée ne les intéresse pas.Taux de conversion
Le taux de conversion est le rapport entre une visite contenant un élément(formulaire, produit, lien...) et une visite atteignant un objectif (inscription, achat, clic..). Plus le taux est élevé plus la conversion est importante. Pour un site e-commerce par exemple, un taux de conversion faible peut révéler un processus d'achat trop complexe.Données centrées sur l'utilisateur
L'approche centrée sur l'utilisateur de la mesure d'audience permet d'obtenir des renseignements sur le comportement d'un utilisateur sur un site. Elle utilise généralement un panel d'utilisateurs représentatifs afin de fournir aux outils d'analyse d'audiences des données plus complètes. Quels utilisateurs consultent mon site ? D'ou viennent-ils ? Sur quels supports consultent-ils mon site (Mac, PC, tablettes, smartphones...) ? Dans quel ordre naviguent-ils sur le site ?. Autant d'informations utiles pour mieux comprendre sa cible et pouvoir lui proposer des contenus plus spécifiques.Plus d'infos sur Google Analytics
- Installer et configurer Google Analytics http://www.elleandcompanydesign.com/blog/2015/3/12/getting-started-with-google-analytics
- Google Analytics pour les nuls http://wpformation.com/google-analytics-nuls-mode-emploi/
Outil de suivi "qualité" Google Webmaster Tools
Il existe de nombreux avantages à avoir un compte webmaster dans Google. GWT est un outil principalement destiné à réduire l'écart entre les webmasters et le moteur de recherche; il est le seul canal réel de communication entre vous et le géant de la recherche sur internet. Il est donc plus que nécessaire d'enregistrer votre site dans Google Webmasters Tools.
A quoi sert Google Webmasters Tools ?
- Recevoir des messages importants ou des avertissements au sujet de la santé de votre site web (détection de malware et des pages en erreur par exemple);
- Savoir combien de pages sont indexées par Google et connaitre l'état de l'indexation;
- Savoir combien de liens pointent vers votre site ;
- Résoudre les problèmes d'accès au site (statistiques de crawl, erreurs d'exploration);
- Recueillir des informations détaillées sur les mots-clés associés à votre site ainsi que sur votre position dans les résultats de recherche;
- Déclarer la région ciblée et la langue principale de votre site;
- Soumettre votre sitemap.xml;
Ajoutez votre site à Google Webmaster Tools
Les utilisations les plus importantes de Google Webmaster Tools
1. Notifications par email
2. Préférences de domaine
3. Accessibilité du site
Ce rapport, disponible dans le menu de gauche en cliquant sur le lien Etat de santé et Erreurs d'exploration, vous permet de détecter les problèmes de DNS, de connection server et d'accesibilité au site (erreurs 404, erreurs 500). Si le nombre d'erreurs est trop important ou si vous recevez un message d'alerte, vous devez impérativement réagir pour résoudre les problèmes. Les erreurs d'accessibilités trop fréquentes sont un signe de mauvaise qualité du site pour our Google.
4. Exploration du site
5. Requêtes de recherche, liens vers le site et liens internes
- Requêtes de recherche : Indique la position de vos pages et le nombre d'impressions pour différents mots-clés. Vous pouvez utiliser ces données et les combiner au rapport de mots-clés Google Analytics pour comprendre la position globale de votre site dans les résultats de recherche et identifier les mots-clés que les internautes ont utilisés pour arriver sur votre site. Les tableaux sont téléchargeables aux formats CSV et Google Doc.
- Liens vers votre site : Ce rapport indique les sites sur lesquels apparaissent des liens vers votre site (Backlinks), les pages sur lesquelles votre lien st présente et l'ancre utilisée pour lier vers vous. Téléchargement également possible.
- Liens internes : Une vue d'ensemble de votre structure de liens internes (maillage interne).
Plus d'infos sur Google Webmaster tools
- Utiliser Google Webmaster Tools : http://amberkdesign.me/webmaster-tools/
- Centre d'aide search console : https://support.google.com/webmasters#topic=3309469
1.c. Formation et documentation sur l'exploitation du site
Avant de pouvoir faire des modifications sur votre site web, il faut que l’équipe en charge de celui-ci possède les connaissances adaptées.Il est nécessaire que chaque personne reçoive une formation quant à l’utilisation de l’interface d’administration du site web. De cette manière, chacun sera au même niveau et surtout, aura les outils en main pour travailler efficacement.
1.d. Aspects sécurité
Les aspects sécuritaires d'accès (qui administre le site et avec quels accès), de sauvegarde, de procédures en cas de plantage ou de bugs dans le site doivent être définis avant la mise en ligne du site.Très souvent les propriétaires de sites doivent souscrire des contrats spécifiques :
- liés à l'hébergement du site, à sa sécurité et à sa sauvegarde
- liés au logiciel CMS utilisé (TMA ou infogérance)
1.e. En cas de refonte du site
Si votre projet correspond à une refonte d’un ancien site web, vous devez penser à gérer ses anciennes adresses URL indexées par les moteurs de recherche.Rien de pire, si votre référencement est bon, d’oublier ce point-là et de vous retrouver avec un référencement médiocre en peu de temps. Vous devez rediriger chaque ancienne URL vers les nouvelles correspondantes car les anciennes vont continuer d’être référencées et proposées dans les résultats des moteurs de recherche un certain temps.
2. Ouverture commerciale du site
L'ouverture commerciale du site correspond au moment ou les premiers internautes pourront accéder au site, pour ce faire il est nécessaire d'avoir respecter les étapes en amont listées précédemment puis de soumettre le site à minima aux niveaux des moteurs de recherche les plus populaires pour faciliter son indexation rapide :- Soumission du site à Google http://www.google.fr/intl/fr/submit_content.html
- Soumission du site à Yahoo/Bing : http://www.bing.com/toolbox/submit-site-url
- Soumission du site à l'annuaire DMOZ : http://www.dmoz.fr/
Mise en place d'une présence sur les réseaux sociaux et outils de webmarketing locaux
Cette étape va permettre de faciliter la découverte du site par les moteurs de recherche et son indexation et sera la première pierre de votre démarche de mise en place de backlinks et de travail sur la popularité.Il s'agira en même temps que l'ouverture commerciale du site et en fonction des souhaits du client et des sujets du site web de développer une présence de l'annonceur sur :
- différents réseaux sociaux généralistes
- différents réseaux sociaux professionnels
- des annuaires et outils de géolocalisation (Pages Jaunes, Yelp, Google My Business,...)
Voir aussi : Extrait du guide des meilleurs pratiques web par : Alliance Numérique :


3. Gestion, animation du site, enrichissements et améliorations progressives
3.1. S'organiser pour mieux exploiter
Tous les annonceurs auront besoin de structurer et d'organiser les modalités de mise à jour du site. Pour les organisations les plus importantes il peut s'agir de mettre en place des :- comités de pilotage
- comités de rédaction
Pour des structures plus petites cette organisation doit permettre d'assurer à minima une continuité de service et les flux d'information jusqu'à la publication sur le site web.
3.2. Mettre à jour le site
La mise à jour d'un site est une des clés de la réussite d'un site internet, elle influe sur votre référencement, votre notoriété et sur le trafic de votre site web.Référencement
La mise à jour de contenus sur votre site est directement liée à votre positionnement sur les moteurs de recherches. Un site web qui est mis à jour régulièrement se verra visiter beaucoup plus souvent par les robots des moteurs de recherches et privilégier dans le classement des résultats de recherches.Augmenter le nombre de points d’entrée
En ajoutant des pages de contenus, vous augmentez le nombre de points d’entrée vers votre site et vous vous positionnez sur plus d’expressions clés. Il ne s’agit pas de créer des pages pour le référencement, il faut garder la cohérence au sein du site etproposer des contenus de qualité.Fraîcheur de l’information
La mise à jour d’un site web de manière régulière rassure les internautes sur la fraîcheur de l’information et est un gage de sérieux pour vos lecteurs. Cela permet également de garder une certaine proximité avec vos clients actuels et de les informer des actualités. Il peut-être nécessaire de modifier des contenus existants pour vérifier la véracité des informations. En effet, la présence de contenus obsolètes peut nuire à votre notoriétéVeille concurrentielle
Il est important de faire de la veille sur les sites concurrents pour voir la fréquence de mises à jour et les sujets abordés. Cela vous donnera une idée de la fréquence de mises à jour à pratiquer sur votre site pour maintenir ou augmenter votre positionnementdans les résultats de recherches.Les backlinks (liens pointant vers votre site)
En créant de nouvelles pages, vous créez de nouveaux liens, et ces derniers peuvent être partagés sur les réseaux sociaux par exemple. Plus vous augmentez votre nombre de pages de contenus, plus vous augmentez vos chances de bénéficier de backlinks.Comment faire ?
- La mise à jour d’un site internet prend du temps, vous pouvez la faire au sein de votre entreprise, ou vous pouvez faire appel à des prestataires de services de webmastering.
- La plupart des sites internet d’aujourd’hui fonctionnent avec des systèmes de gestion de contenus (CMS : Content Management System), ce qui facilite grandement l’ajout ou la modification de contenus. Dans le cas contraire, une bonne connaissance des langages de développement web est nécessaire, vous pouvez aussi faire appel à un webmaster.
- Si votre site internet possède une partie “actualités” ou “blog“ (interne ou externe au site), c’est un bon moyen d’ajouter du contenu sous la forme d’articles par exemple.
3.3. Utiliser les métriques pour améliorer votre site
L'ensemble des données collectées par les outils d'analyse d'audience et Google Webmaster Tools sont des indices pour envisager des améliorations, enrichissements de votre site.Un exemple de recours à Google Analytics pour organiser l'amélioration du site :

De la même manière certaines données issues de Google Webmaster Tools seront utilisées pour améliorer votre site :
- requêtes de recherche : impressions et clics
- pages en erreurs et défauts du site
3.4. Utiliser les avis des utilisateurs du site pour l'améliorer
La mise en place d'un formulaire permettant aux internautes de laisser des suggestions d'amélioration ou la mise en place de formulaires de satisfactions sont de bon moyens pour connaitre les attentes réelles de vos prospects et les intégrer dans votre démarche d'amélioration et d'enrichissement progressifs et continus.3.5. Améliorations et enrichissements progressifs
Ces principes valent pour l'ensemble des sites web, la finalité principale est de ne pas bloquer l'ouverture commerciale d'un site web à sa complétude mais d'envisager un déploiement par phase, cette démarche est particulièrement utile pour :- ne pas dépenser des sommes importantes pour des développements inutiles,
- mieux prendre en compte les attentes utilisateurs et les évolutions des concurrents.
Qualité et accessibilité web : vers l'amélioration continue : une autre présentation de ce concept :
3.6. Ecrire pour le web
Principes

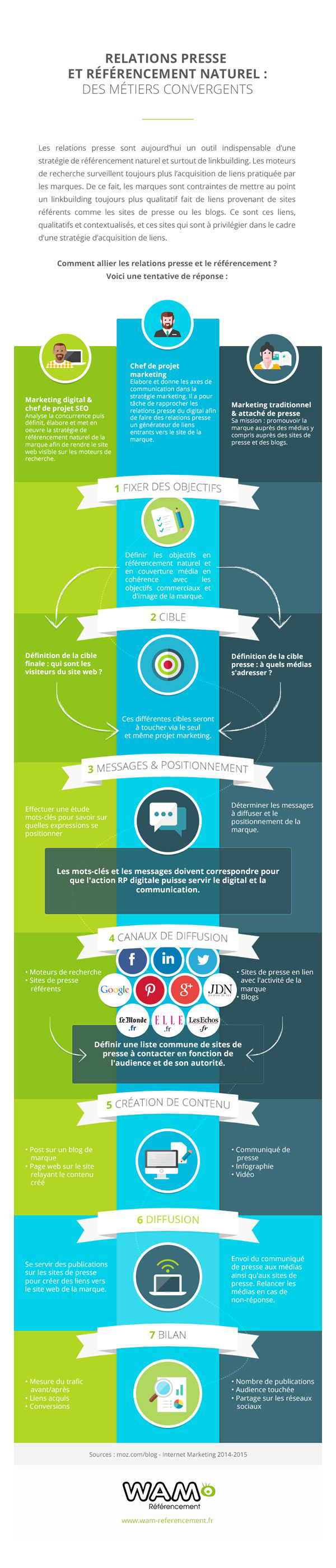
Relations de presse et référencement naturel : les convergences

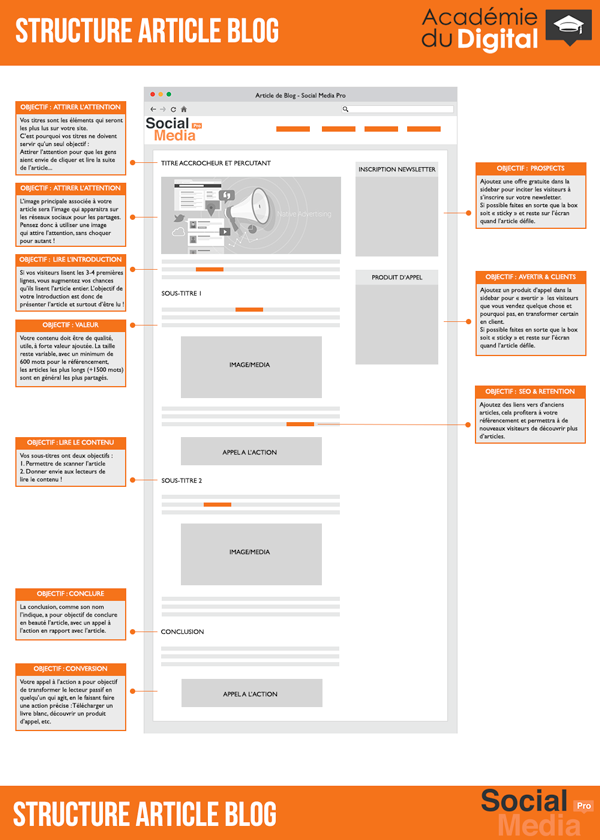
10 éléments indispensables pour un article de blog réussi :

+ de détails : 10 éléments indispensables pour un article de blog réussi
Canevas de la rédaction d'un article pour le web :
On peut utiliser ce tableau pour rédiger un article, en écrivant dans les cases surlignées en jaunes du tableau
- Faire la recherche de mot clé
- Rédiger / penser : mot clé + à déclinaison, synonymes, sémantique, champ lexical.
- Remplir ce tableau pour chaque page de contenu à créer
| Mot clé de la page | Le mot clé de la page après étude de faisabilité |
| url | www.votre-site.com/url-de-la-page-le-séparateur-est-le-tiret-pas-underscore-pas-majuscule-accent-apostrophe-virgule-juste-des-minucules-vous-pouvez-oter-articles-pronoms-conjonctions-deux-lettres |
| <title> | Balise N 1 Google très importante, apparaît dans les SERP 60 caractères blancs inclus maximum, contient le mot clé au début de préférence |
| Description | Méta description 140 caractères cela apparaît dans les SERP doit accrocher l internaute, le mot clé au débutde phrase |
| Titre h1 | Un seul h1 dans la page, mot clé présent, c’est le vrai titre de l’article |
| xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx | |
| Corps article | xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx |
| Chapô |
Introduction en forme de conclusion on y relate ce qu’on va lire dans l’article, les visiteurs pressés n’iront pas plus loin… il faut donc les accrocher fort et être très cohérent avec le mot clé de la page. On fait aussi cela pour Google qui va identifier votre contenu et apprécier votre pertinence. 3 4 phrases |
| Image optimisée | Une image sur la largeur de la page ou en insertion dans le texte, n’oubliez as la balise Alt |
| h2 | Le premier paragraphe (Titre) de votre page signal : mot clé ou dérivé |
| h3 | Premier Sous-paragraphe ( sous titre) faites en autant que nécessaire pour aérer le texte et le rendre facile à comprendre |
| Développement |
Développement du paragraphe |
| h2 | Le second paragraphe de votre page signal : dérivé du mot clé |
| h3 | Premier Sous-paragraphe faites en autant que nécessaire pour aérer le texte et le rendre facile à comprendre |
| Développement |
Développement du paragraphe |
| h2 | Le troisième éventuel paragraphe de votre page signal : mot clé ou dérivé présence du mot clé si ce paragraphe est le dernier de l’article. |
| h3 | Premier Sous-paragraphe faites en autant que nécessaire pour aérer le texte et le rendre facile à comprendre |
| Développement | Développement du paragraphe |
| H2 conclusion | Conclusion classique qui répète l essence de l’article et ouvre le sujet sur d’autres articles à venir ou à explorer dans votre blogue. Présence du mot clé |
On entend par Mot clé : le mot ou expression-clé et ses dérivés identifiés par votre recherche à partir des statistiques.
