Pré-requis
-
- Disposer du navigateur Google Chrome
Déroulement de la séance
- - Présentation des prochaines étapes du projet
- - Bilan de vos livrables du 29/04/2019 :
- - https://docs.google.com/spreadsheets/d/1SwRdMhxN_A_jekTCs0tO5nI6tBLPtOAg0tYC7KJ0pJg/edit?usp=sharing
- - Tous les groupes ont bien rempli la colonne M du document et donné accès aux livrables
- - Dans certains cas vos livrables sont incomplets ou non accessibles pour une personne non équipée d'Adobe XD
- - Nous passerons les 2 dernières heures de la matinée pour réaliser un bilan par équipe
- - Principes des templates dans le développement web
- - Présentation de l'inspecteur web
- - Utiliser l'inspecteur web pour customiser un template
Les templates dans le développement web
Appliqué à la création de site Internet, un Template ou thème ou encore modèle graphique est un moyen de séparer le contenu rédactionnel (contenu textuel) de la forme (la manière dont il est présenté). Un Template fait donc office de gabarit (modèle) où seuls certains éléments sont modifiables (le contenu texte, les images, les couleurs et le fond).
L’utilisation d’un Template facilite la conception d’un site internet et sa mise à jour, aussi bien en terme de contenu que sur sa présentation, tout en restant dans le cadre imposé par le Template avec ses limites.
Un Template vous assure une parfaite cohérence entre vos pages et peut vous permettre de gérer la saisonnalité de votre site internet. Prenons l’exemple d’un site de vente en ligne, le fond pourra s’ adapter à la période des soldes, aux offres spéciales, à une exclusivité produit, …
Les Templates sont très utilisés dans la conception de site web, ils permettent de diminuer de manière significative les temps de conception et donc le coût de création d’un site Internet. Par opposition, un site sur-mesure est avant tout une création originale à partir d’une maquette souvent réalisée sur Photoshop suivie d’une intégration pour le web, cela implique des temps de recherches créatives, de retouches d’images, de web-design…
Avantages
- - Une grande diversité de thèmes disponibles ;
- - Un coût d’achat, de design et d’intégration plus bas ;
- - Une assez grande qualité du design,
- - Une plus grande rapidité de livraison.
Inconvénients
- - S’intègre mal à une stratégie numérique sur mesure ;
- - Nombre de templates ne sont pas optimaux en termes de SEO ;
- - Les performances laissent à désirer si le site n'est pas optimisé avant mise en production ;
- - Les templates obligent à manipuler du code créé par d'autres ce qui n'est pas évident.
Portails de templates commerciaux
Templates Wordpress & votre projet
Lors des prochaines étapes vous serez accompagnés par Arnaud Teyssedre pour la découverte et la prise en main du CMS Wordpress, dans ce cadre vous serez amené à chosir, installer et manipuler un template Wordpress.
Au delà des templates commerciaux vendus par https://themeforest.net/ et autres il existe des :
- - Thèmes de base
- - Twenty Nineteen (https://fr.wordpress.org/
themes/twentynineteen/) - - Twenty Seventeen (https://fr.wordpress.org/
themes/twentyseventeen/) - - Twenty Sixteen (https://fr.wordpress.org/
themes/twentysixteen/)
- - Twenty Nineteen (https://fr.wordpress.org/
- - Thèmes officiels https://fr.wordpress.org/themes/author/wordpressdotorg/
Customisation des templates des CMS
- - Modification des fonctionnalités : recours à des plugins et des développements spécifiques (PHP)
- - Modification du contenu : dans la plupart des cas en intervenant directement en backoffice
- - Modification de la mise en forme : modification / surcharge de fichiers CSS
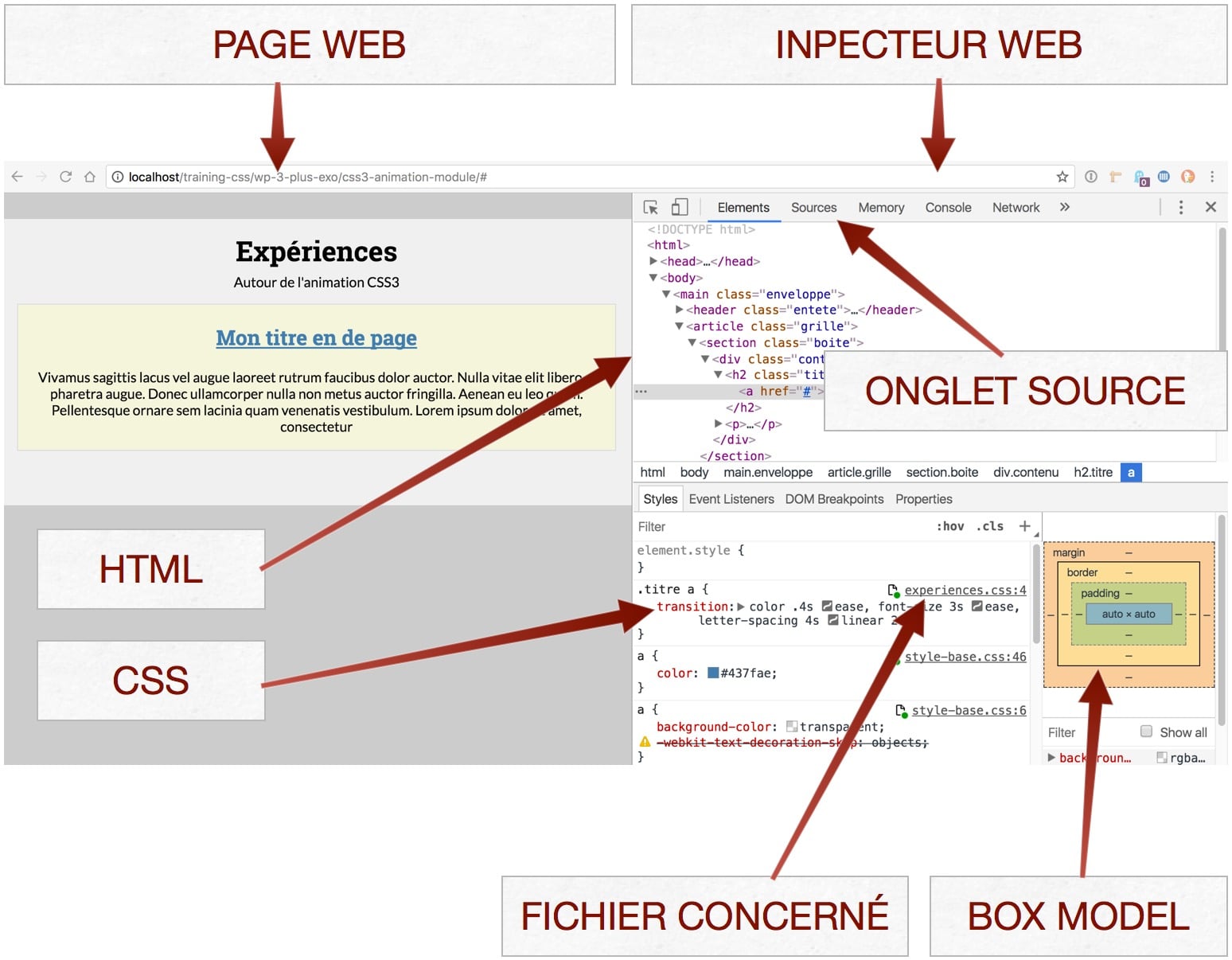
L'inspecteur web : l'outil indispensable du développeur
Lors du développement de site web et surtout lors du recours à des templates l'inspecteur web est un outil indispensable qui permet notamment :- - d'identifier des règles CSS
- - de modifier / d'ajouter / de supprimer des règles CSS
- - de connaitre quel fichier CSS doit etre modifié
Il permet de tester directement dans le navigateur des modifications de mise en formes et de les reporter au niveau du site en développement dans les fichiers en production.
Définition
Un inspecteur web est un outil intégré au navigateur web, il existe sur la plupart d'entre eux, permettant de comprendre comment le code est interprété et d'interagir avec lui.
L'inspecteur de Google Chome
Il existe de subtiles différences entre les inspecteurs web proposés par chaque navigateur, dans nos travaux nous allons recourir à Google Chome et à son inspecteur web.
Avec cet inspecteur :
- - La compréhension du CSS est facilitée en inspectant chaque élément. Le style correspondant s’affiche automatiquement en cascade.
- - Nous voyons en direct ce qui se passe quand on apporte des corrections. Il n’est pas nécessaire de recharger la page du navigateur.
- - L’enregistrement se fait en direct ou non en fonction de l’onglet utilisé dans l’inspecteur.
- - Si vous travaillez avec Git, le changement de branche applique en direct les modifications sans rafraîchir la page du navigateur.
- - Des outils d’édition avancés ont été ajoutés: sélection et correction des couleurs, correction des ombres, correction des effets de transitions, ajustement des animations….
- - Des outils dédiés pour afficher les versions mobiles sont à notre disposition.
Entrainement à l'utilisation d'un thème wordpress
Nous allons modifié pas à pas avec l'inspecteur web la page web du template Wordpress commercial le plus vendu https://avada.theme-fusion.com/home-version-1/
- - Accès aux simulations smartphones & tablettes
- - Onglet "Elements" :
- - code HTML
- - modifier les balises / le contenu des balises
- - supprimer des éléments
- - ajouter des éléments HTML
- - code CSS
- - CSS en flux / CSS compilés
- - action sur les couleurs
- - action sur les background
- - action sur les tailles de polices
- - action sur les espacements
- - action sur les états hover et focus
- - ajout de règles CSS
- - retrouver fichier et ligne CSS associé
- - code HTML
- - Onglet "Network" :
- - Nombre de fichiers / types de fichiers
- - Poids de la page web
- - simulation des temps de chargement par connexion
Ressources complémentaires
- - Rappel : cours sur les CSS https://mmi.binr.fr/index.php/integration-html-css/
- - Premiers pas avec les CSS https://developer.mozilla.org/fr/docs/CSS/Premiers_pas
- - Règles CSS : https://www.w3schools.com/css/
- - Tout savoir sur l'inspecteur web : https://developers.google.com/web/tools/chrome-devtools/
Travaux à effectuer pendant le bilan par équipe
- 1. Compléter vos livrables en fonction des retours indiqués en colonne N https://docs.google.com/spreadsheets/d/1SwRdMhxN_A_jekTCs0tO5nI6tBLPtOAg0tYC7KJ0pJg/edit?usp=sharing
- - avant le 06/09
- - en modifiant le livrable indiqué en colonne M
- 2. Vous entrainer avec l'inspecteur web
- 3. Réaliser les exercices :
- - Flexbox Froggy : http://flexboxfroggy.com/
- - Grid Garden : http://cssgridgarden.com/