1. Bilan page d'attente
- Vos notes et retours par groupe sont disponibles ici :
https://docs.google.com/spreadsheets/d/1bf1PVzWtz-aPUU_ke8rPSN68fN-4wRiSNx4CSR959DM/edit?usp=sharing - Nous tenons à votre disposition les rapports site analyzer si vous les souhaitez
2. Point d'avancement par équipe
Durant la séance de TP je consacrerai 10 minutes par groupe pour réaliser un point projet permettant de passer en revue :- Partie cadrage
- cibles
- fonctionnalités
- expressions clés stratégiques
- arborescence envisagée
- charte rédactionnelle
- choix du CMS
- éventuellement choix du modèle de design
3. Principes de fonctionnement du CMS Kiubi
Pour les équipes ayant choisi ce CMS nous allons travailler pendant le temps restant à une initiation aux principes techniques du CMS.Les autres équipes peuvent travailler sur leur projet en autonomie.
3.1. Principe des modèles de mise en page et widgets
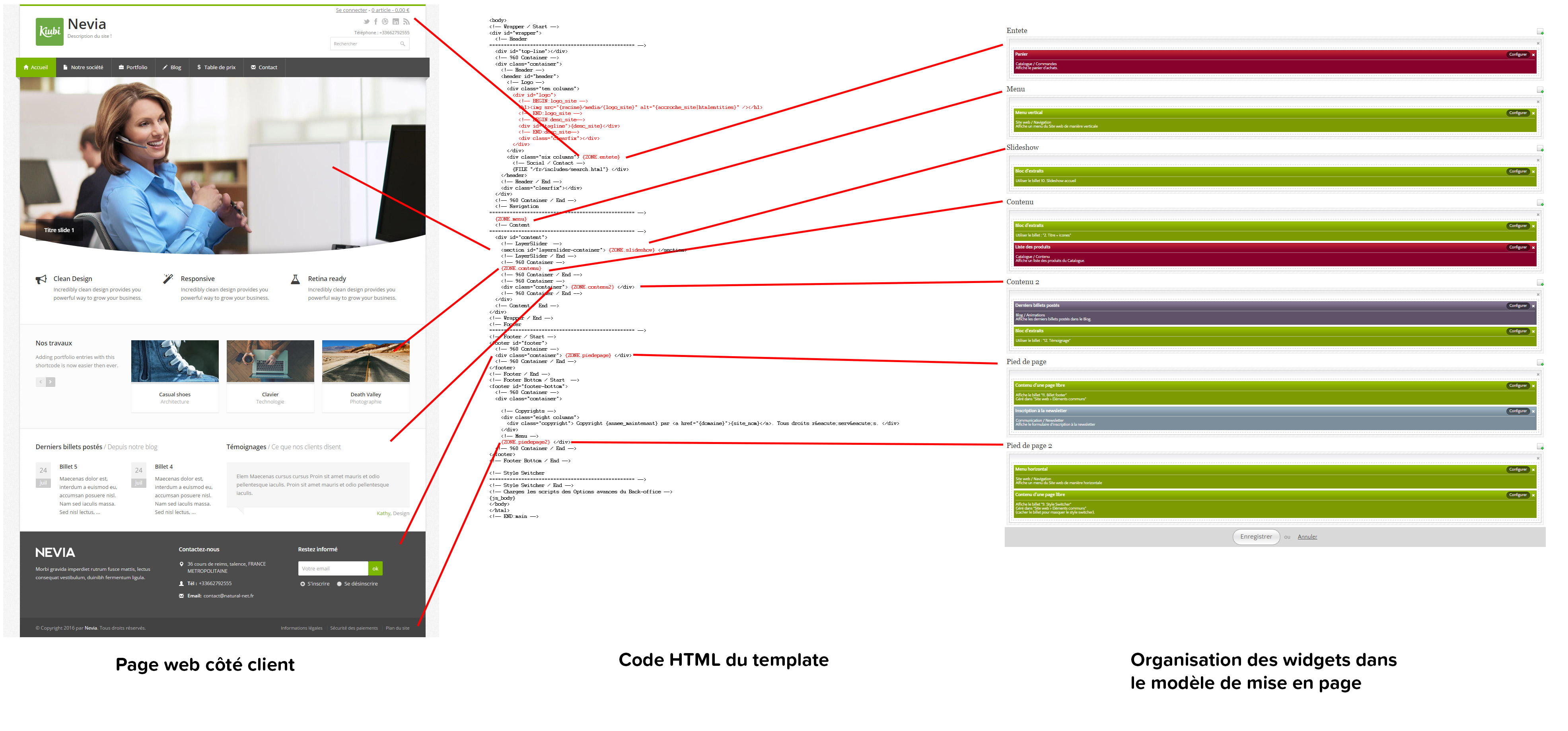
L'ensemble des pages web délivrées par le CMS Kiubi et consultables par les internautes sont produites par "l'assemblage" de plusieurs éléments :
- le code HTML qui structure la page web
- le code HTML des modules et widgets qui composent des sous unités de la page
- le contenu saisi dans Kiubi dans les "espaces" : "site web", "blog" ou "catalogue"
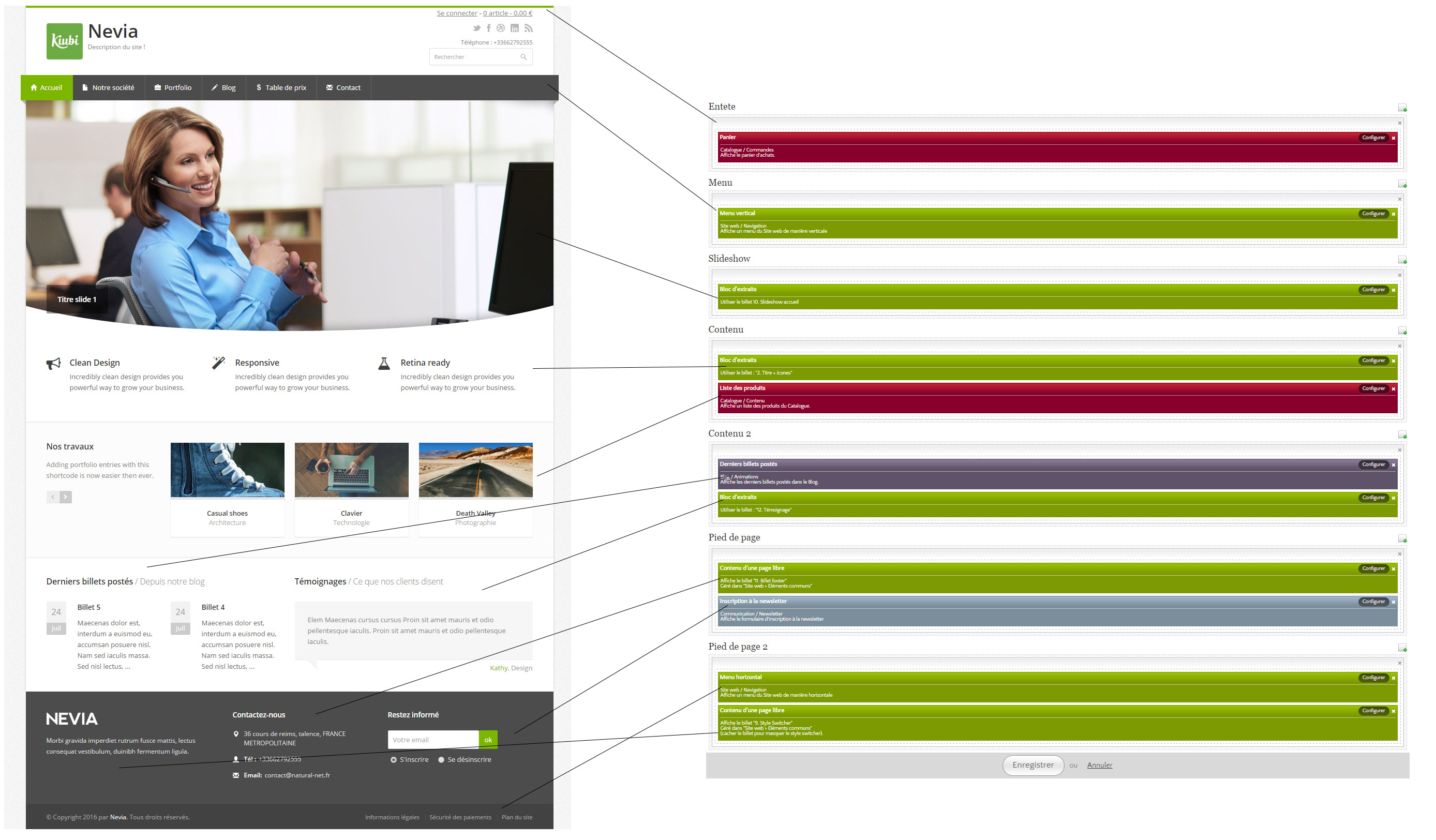
Ces éléments sont fusionnés d'après la trame définie par des pages types qui se gèrent individuellement dans l'onglet "mise en page" de Kiubi. Ainsi la page d'accueil du template Nevia est constituée de plusieurs modules :
L'assemblage des différents modules composant les différentes pages types se gère donc dans l'onglet "mise en page" de Kiubi. En dehors des contenus gérés dans les onglets dédiés et de la mise en page, le 3ème élément dont vous avez besoin correspond aux fichiers HTML CSS et images auxquels vous pourrez accéder en ftp (avec filezilla).

Les différents modèles de mise en page
L'onglet mise en page vous permet d'accéder à différents modèles de mise en page qui s'appliquent :- aux pages de la partie site web
- aux pages du blog
- aux pages du catalogue
- aux pages de l'extranet / partie compte du site ecommerce
- à la page de contact
Plus d'infos sur les modèles de mise en page http://doc.kiubi.com/generalites.html#bloc8
3.2. Ajouter un widget existant à une page type
Pour ajouter un widget existant vous devez :- identifier la page type à modifier
- accéder à la mise en page de la page type
- identifier le module qui vous intéresse
- par drag and drop mettez en place le widget à l'endroit choisi
- enregistrer
- vérifier sur le site l'apparition du module (qu'il faudra peut être modifier pour caler l'affichage)
3.3. Exemple : ajouter un widget de type formulaire
Je vais vous guider pas à pas pour mettre en place un formulaire sur une page type spécifique :- Créer un nouveau formulaire par duplication ou par création
- Paramètrer ce formulaire
- Mise en place du formulaire dans une page type (un modèle de mise en page).
3.4. Se connecter à votre espace FTP pour récupérer les fichiers
Si l'on souhaite créer des variantes de billets et de widgets, modifier les textes de certains widgets, modifier la mise en forme du site en CSS, nous devons systématiquement récupérer en ftp les fichiers concernés, les modifier sur votre ordinateur, les renvoyer sur le serveur FTP.Récupération des fichiers en ftp
- Cf http://aide.kiubi.com/catalogue/Preferences-generales/zone-ftp.html
- Ouvrir filezilla
- Créer un nouveau site dans filezilla
- configurer ce nouveau site à l'aide des informations figurant dans Kiubi dans l'onglet préférences (au niveau de compte ftp)
- vous connecter
- une fois connecté vous verrez apparaitre dans la zone de droite de filezilla 2 répertoires correspondant au sommaire du contenu ftp et en ouvrant ces répertoires l'ensemble des dossiers et fichiers suivants
- Voici ci après les répertoires et fichiers que vous récupérez (il existe des variantes en fonction des thèmes transmis)
- Créer un répertoire avec le nom de votre site sur votre ordinateur
- Puis un sous répertoire dans ce premier répertoire avec la date du jour
- Récupérer tous les fichiers en ftp
fr/ Répertoire de langue
├── billets/ Répertoire des types de billets
│ ├── post_2_col/ Chaque répertoire correspond à un type de billet et
│ ├── post_img_left/ contient ses propres fichiers
│ ├── post_img_right/
│ └── post_simple/
│ ├── config.xml
│ └── index.html
├── images/ Répertoire des images (hors médiathèque)
├── css/ Répertoire des fichiers CSS
├── includes/ Répertoire des fichiers includes
├── modules/ Répertoire des modules
│ ├── 404/ Chaque répertoire correspond à un module et contient
│ ├── chemin/ ses propres fichiers
│ └── fermeture/
├── produits/ Répertoire des types de produits
│ └── simple/ Chaque répertoire (ici simple) correspond à un
│ ├── config.xml type de produit et contient ses propres fichiers
│ ├── index.html
│ └── style.css
├── templates/ Répertoire des templates principaux
│ ├── 1_colonne/ Chaque répertoire contient tous les templates principaux
│ ├── 2_colonnes_droite/ du thème. Chaque répertoire (ici: 2_colonnes_droite et
│ ├── 2_colonnes_gauche/ 2_colonnes_gauche) correspond à un template et
│ │ ├── desc.xml contient ses propres fichiers.
│ │ ├── illustration_2col.gif
│ │ ├── index.html
│ │ ├── layout.css
│ │ ├── structure.xhtml
│ │ └── styles.css
│ ├── print.css
│ └── styles.css
└── widgets/ Répertoire de tous les widgets
├── blog/ Répertoire des widgets du service Blog
│ ├── archives/ Chaque widget à son propre répertoire principal et
│ ├── categories contient ses propres fichiers.
│ ├── derniers_billets_postes/
│ ├── detail_billet/
│ ├── les_plus_commentes/
│ ├── liens/
│ ├── liste_billets/
│ ├── listes_commentaires/
│ └── poster_commentaires/
├── catalogue/ Répertoire des widgets du service Catalogue
│ ├── categories/ Chaque widget à son propre répertoire principal et
│ ├── liste_categories/ contient ses propres fichiers.
│ ├── listes_commentaires/
│ ├── listes_produits/
│ ├── poster_commentaire/
│ ├── produits_associes/
│ ├── produits_egalement_achetes/
│ ├── produits_plus/
│ ├── produits_vedettes/
│ └── tags/
├── commandes/ Répertoire des widgets du service Commandes
│ ├── livraison/ Chaque widget à son propre répertoire principal et
│ ├── paiement/ contient ses propres fichiers.
│ ├── panier/
│ └── panier_detail/
├── communication/ Répertoire des widgets du service Communication
│ ├── contact/ Chaque widget à son propre répertoire principal et
│ ├── formulaires/ contient ses propres fichiers.
│ ├── newsletter/
│ └── syndication_blog/
├── compte/ Répertoire des widgets du service Compte
│ ├── identification/ Chaque widget à son propre répertoire principal et
│ ├── identification_rapide/ contient ses propres fichiers.
│ ├── inscription/
│ └── tableau_bord/
├── recherche/ Répertoire des widgets du service Recherche
│ └── simple/ Chaque widget à son propre répertoire principal et
│ contient ses propres fichiers.
└── site_web/ Répertoire des widgets du service Site Web
├── bloc_extrait/ Chaque widget à son propre répertoire principal et
│ ├── avec_lien_vers_page/ contient ses propres fichiers.
│ ├── sans_image/
│ ├── slideshow/ Chaque widget peut avoir plusieurs templates secondaires
│ ├── index.html différents (ici : avec_lien_vers_page, sans_image et
│ └── styles.css slideshow) contenant leurs propres fichiers correspondant
├── contenu_page_libre/ chacun à un sous-répertoire du répertoire principal
├── menu_h/ du widget
└── menu_v/
illustration.jpg Fichier de description et de déclaration du thème
theme.xml Ces fichiers définissent les informations affichées dans la
gestion des thèmes de la console d'administration.
3.5. Modifier des fichiers HTML ou CSS et les publier sur le site
Si vous souhaitez certains éléments de mise en forme de votre site, vous pouvez suivre les étapes suivantes :- avec l'inspecteur web de votre navigateur repérez les lignes CSS et le fichier CSS à modifier
- ouvrez le fichier avec votre éditeur de code
- modifiez les lignes CSS qui vous intéressent
- publiez le fichier CSS en le transférant à distance en ftp via filezilla
- de la structure globale de la page web (dans le répertoire templates)
- de l'ensemble des widgets utilisables sur le site
Et vous procéderez selon les mêmes principes pour créer de nouveaux modèles de mise en page, de nouveaux widgets,...
3.6. Pour la prochaine séance (12/12/2016)
Si vous utilisez Kiubi
- Consultez l'ensemble du module d'aide de "pré-requis" http://doc.kiubi.com/generalites.html#bloc1 jusqu'à "Les fonctionnalités et les balises communes des widgets" http://doc.kiubi.com/generalites.html#bloc10
- Appliquez l'ensemble de ces principes pour modifier votre prototype (structure, design et fonctionnalités,...)
Si vous utilisez un autre CMS
Veuillez préparer pour le 12/12/2016 un document présentant :- vos choix concernant les technologies et CMS
- les avantages de la solution retenue
- les contraintes de la solution retenue
- les principales fonctionnalités que vous devrez développer
- vos préconisations en termes d'hébergement