Vous pouvez vous référer au support de cours sur les formulaires : http://mmi-pub-2015.kiubi-web.com/theme/fr/includes/les-bases-du-html/page_2.html#LII-I
Vous devrez au cours de ce TP :
- construire la partie HTML
- puis la partie CSS d'un formulaire,
- vous devrez ensuite l'adapter pour un affichage smartphone
1. Récupération des sources
- récupérer le dossier Télécharger le fichier (tp.zip 12,69 Ko 2015-12-09 16:12:22)
- enregistrez et décompresser le dossier
- ouvrez les 2 fichiers avec un éditeur sur lesquels vous devez travailler :
- index.html
- styles-perso.css
- ouvrez le fichier
- index.html dans votre navigateur
- Une partie du code est en place dans ces 2 fichiers, vous devrez :
- implanter votre code HTML entre les balises <form> </form>
- vous devrez utiliser différentes balises comme les balises
- fieldset pour encadrer le groupe de champ "vos coordonnées" et le second groupe de champ "Un autre groupe de champ du formulaire",
- input,
- textarea,...
- implanter votre code CSS en bas du code CSS déjà en place dans
- styles-perso.css
Remarque : le fichier HTML fait appel à une autre feuille de styles CSS basée sur le framework CSS http://knacss.com/
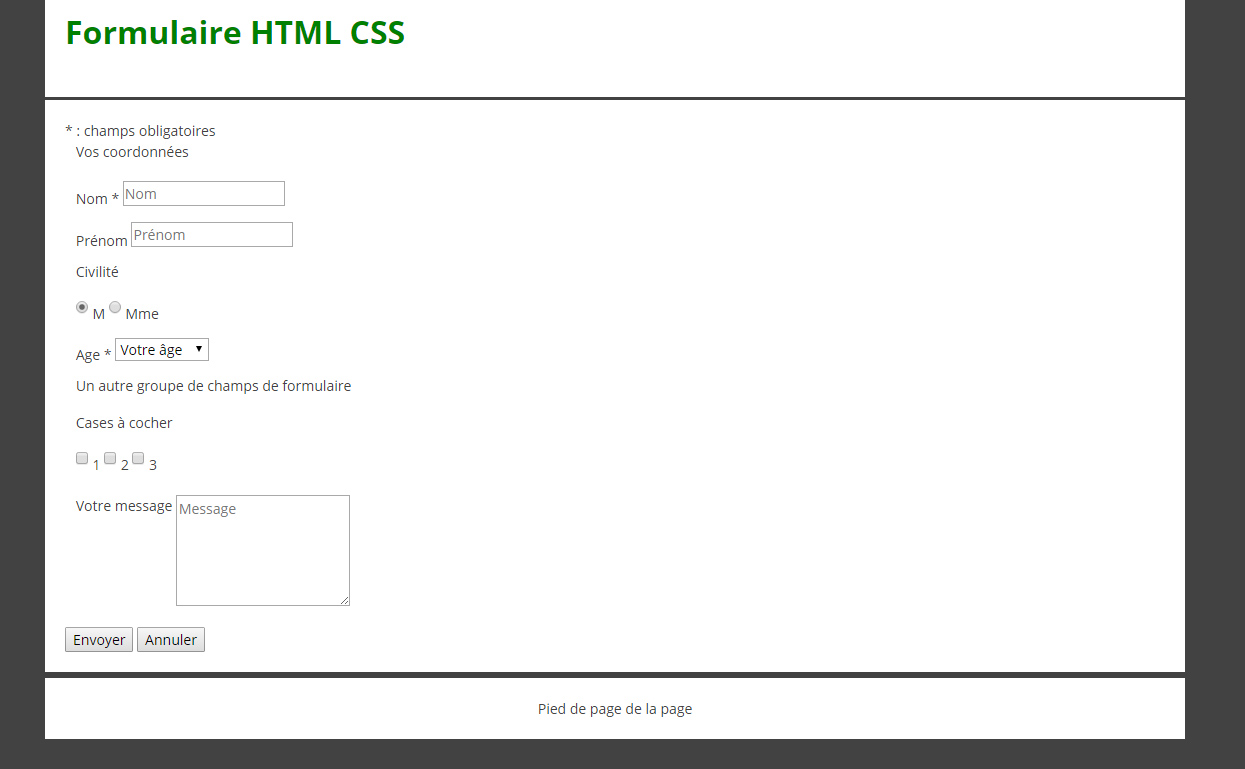
2. Mise en place du code HTML
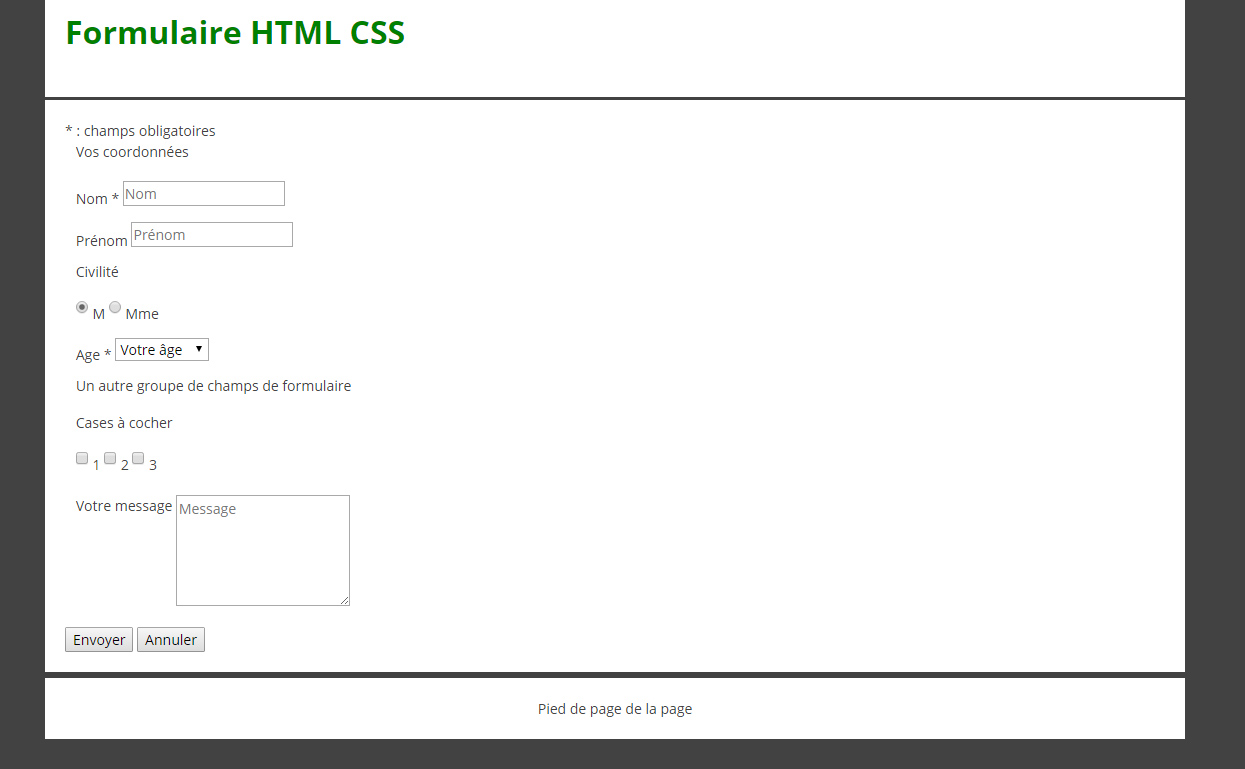
En vous basant sur la charte graphique ci après et en faisant référence notamment au support de cours concernant les formulaires HTML et CSS vous devez mettre en place le code HTML correspondant à l'ensemble des champs de formulaire. Voici l'aspect de la page web une fois l'ensemble du code HTML mis en place et avant la mise en place des CSS :

Une fois le code HTML en place est valide par rapport au W3C vous pouvez passer à l'étape suivante...
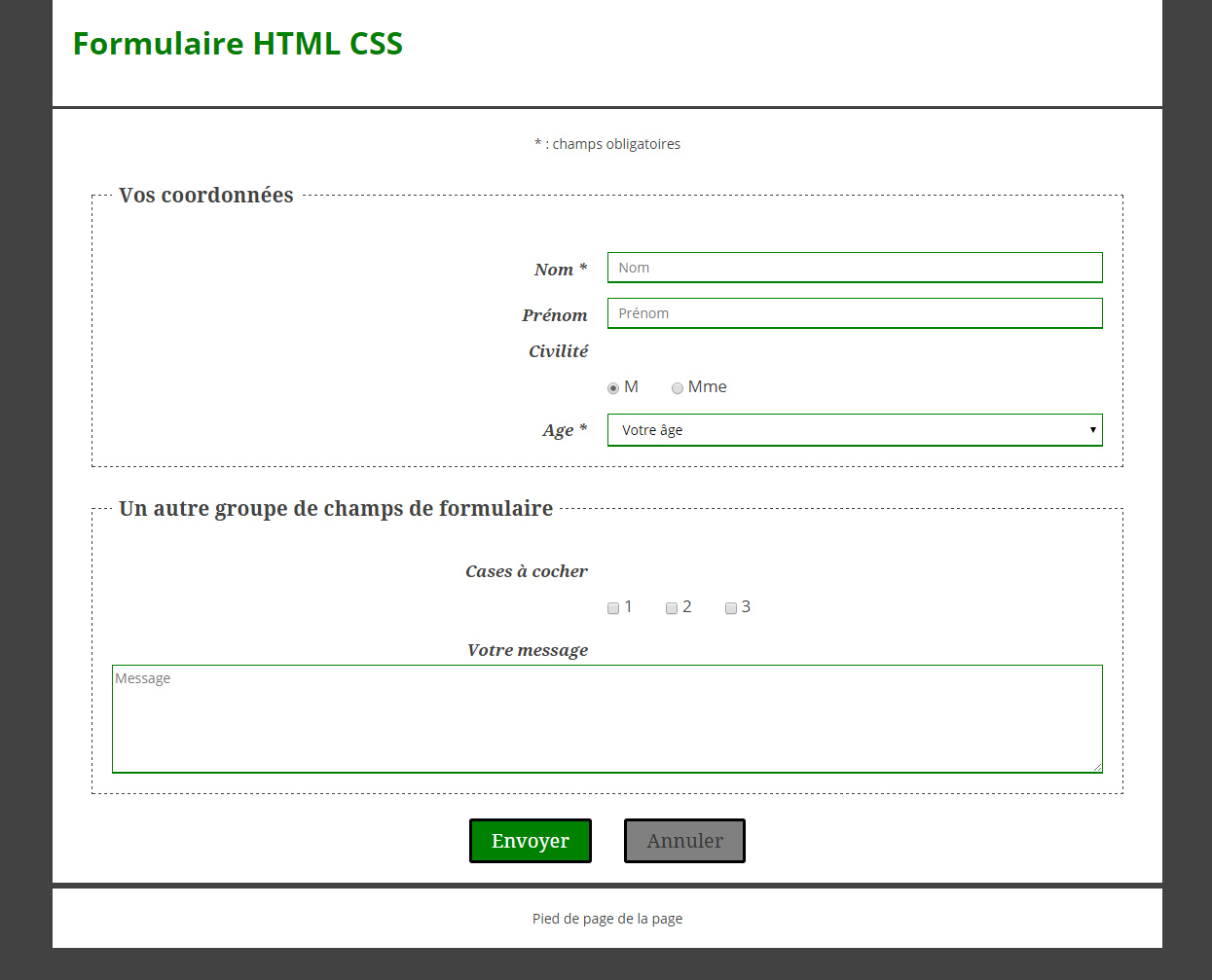
3. Mise en place des CSS
Vous pouvez maintenant compléter le fichier CSS de manière à obtenir la charte graphique suivante en version desktop :
4. Mise en place des adaptations responsive
Vous pouvez maintenant compléter le fichier CSS de manière à obtenir la charte graphique en version mobile :
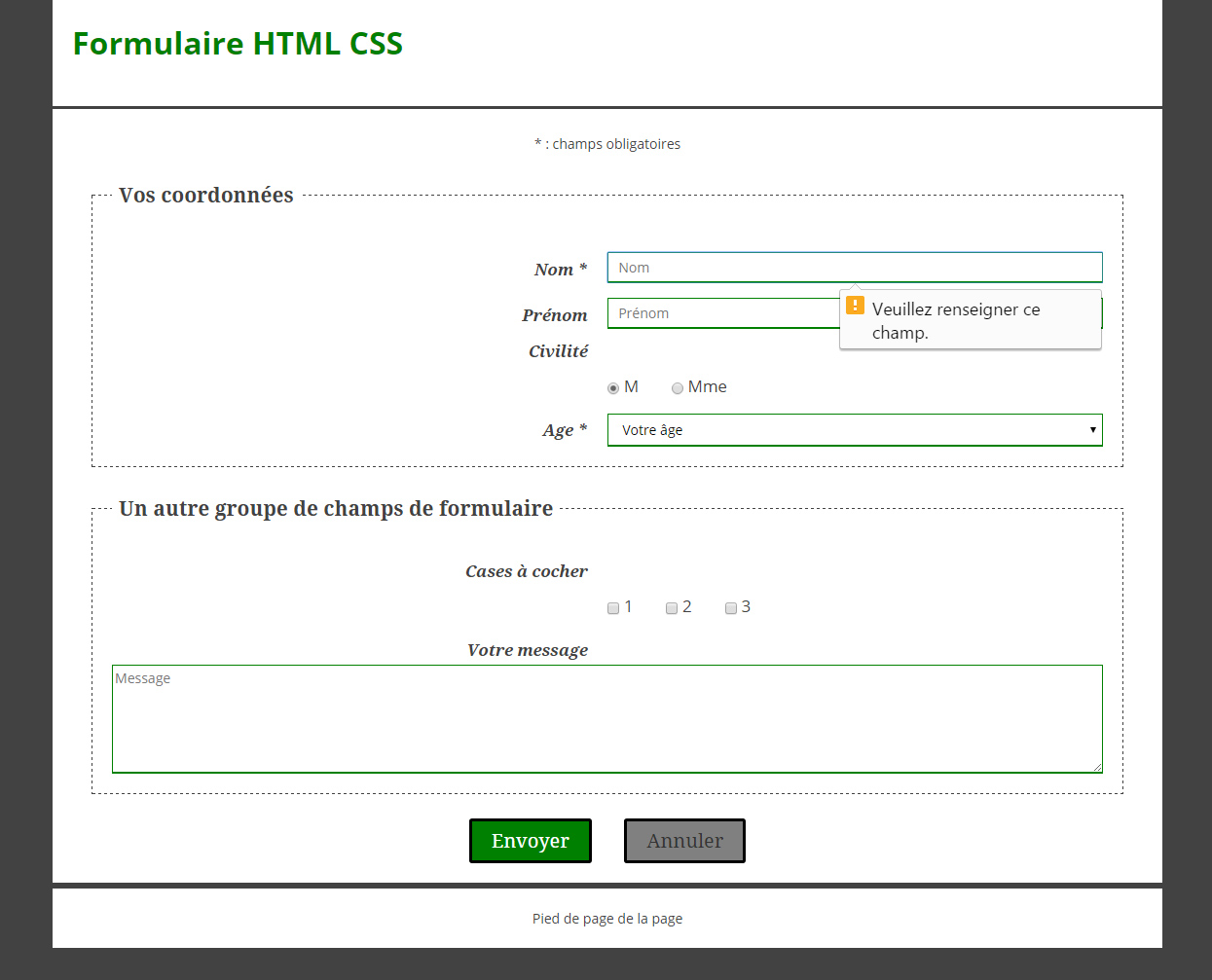
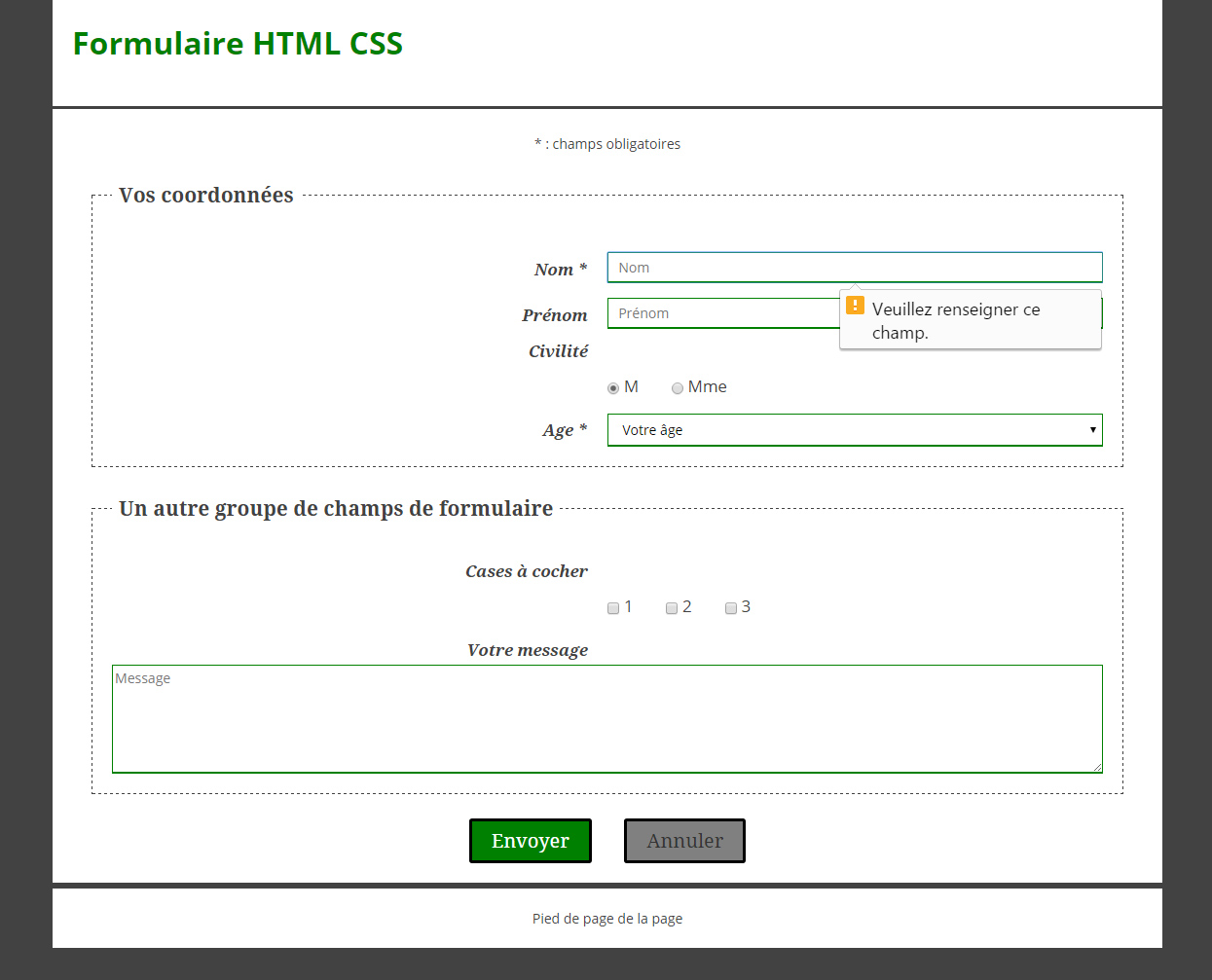
5. Mise en place des alerte/contrôles permis par le HTML 5
En ajoutant de nouveaux attributs HTML5 à certains champs de formulaires (cf
http://dmouronval.developpez.com/tutoriels/html/formulaires-html5/) vous pourrez mettre en place des controles et alertes sans Javascript permettant par exemple lors de la validation du formulaire de faire un controle et une alerte sur les champs obligatoires pour obtenir ce résultat : (ou l'alerte apparait sur le champ "nom")