B. Préparer l'épreuve de fin de semestre : annale de l'année précédente
Vous allez réaliser le TP de manière à mettre en place du code HTML et CSS.
Déroulement
- 1. Livraison d'un dossier zippé Télécharger le fichier (mmi-s1-inte-g2.zip 1,58 Mo 2017-01-13 08:45:38)
- dossier "Informations"
- code source des textes
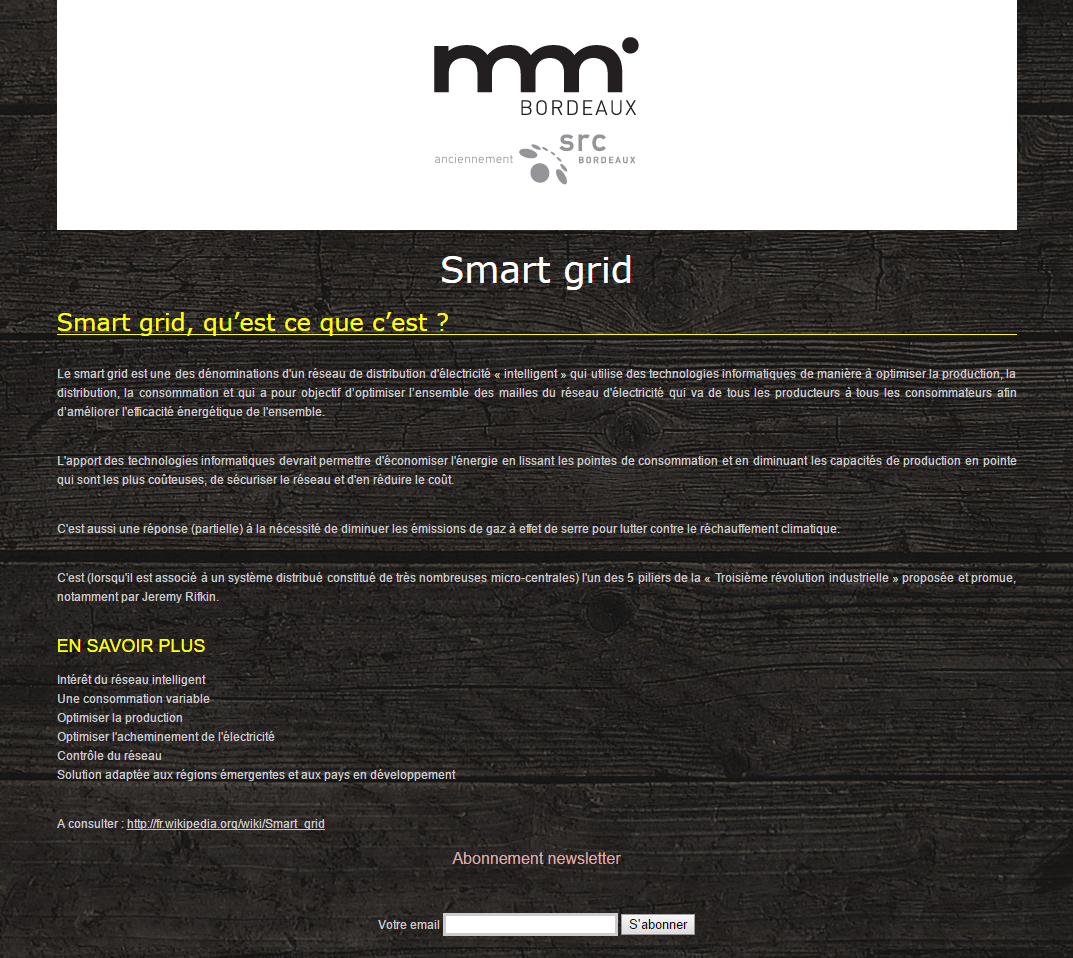
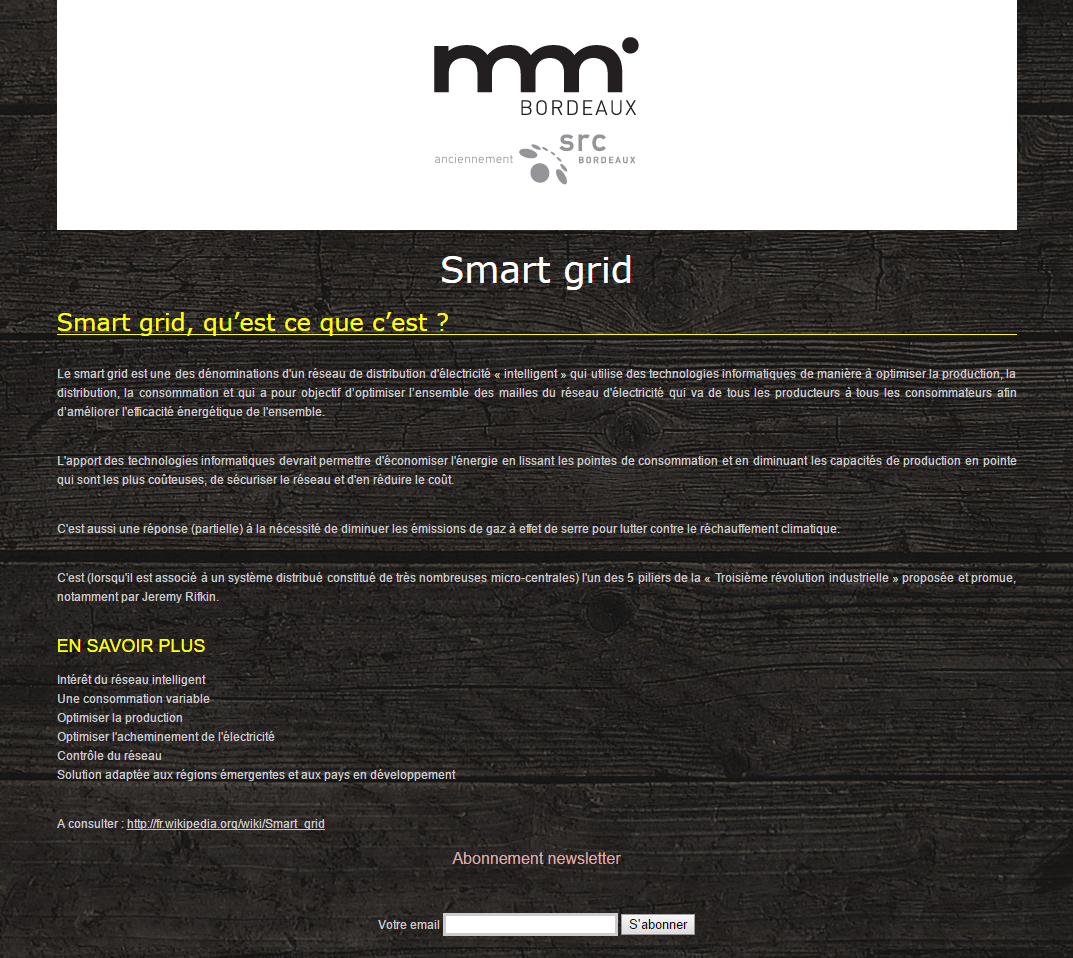
- image du rendu final de la page web
- dossier "www" contenant
- fichier "index.html" contenant les principales balises devant structurer votre page web
- répertoire css avec un fichier css "style.css"
- répertoire image contenant 2 images
- 2. Décompression du répertoire par les étudiants
- 3. Les étudiants renomment le répertoire www en "www-NOM-NUMEROTP"
- 4. Ouverture des fichiers index.hml et style.css avec l'éditeur de code (ce sont les 2 seuls fichiers sur lesquels vous devez travailler)
- 5. Vous réaliser votre travail pendant 2 heures maximum
Vous avez le droit d'aller sur Internet, de consulter le support de cours. vous n'avez pas le droit d'utiliser votre messagerie, une messagerie instantannée ou tout autre moyen d'échange entre élèves.
Lorsque vous aurez fini vos travaux vous devriez obtenir une page web dont l'affichage devra ressembler à celui-ci :

Les travaux à réaliser
ETAPE 1 : Code HTML (8/20)
- 1. Mettre en place dans le code html le texte livré en pièce jointe en respectant la structuration des titres, sous titres, listes à puce, gras, italique, lien hypertexte...
- 2. Mettre en place le logo "mmi-bordeaux-src2.png" en haut de la page web dans le <header> en remplissant judicieusement l'attribut "alt"
- 3. Mettre en place en bas de page, dans le <footer> un formulaire :
- dont l'intitulé est "Abonnement newsletter"
- avec un label dont l'intitulé est "Votre email"
- avec un input type "text"
- avec un bouton de validation dont l'intitulé est "S'abonner"
- 4. Remplissez les balises META judicieusement
- 5. valider la conformité du code html
ETAPE 2 : Code CSS (8/20)
Réaliser une mise en forme en CSS de la page web intégrée en mettant en place :
- 1. sur l'ensemble de la page web l'image de fond "bg-main.jpg"
- 2. l'ensemble du contenu doit être centré dans la page dans un "conteneur" de 960px de large
- 3. l'ensemble du texte sera par défaut : police Arial, police de 12px, couleur #CCCCCC, texte justifié
- 4. les titres de niveau 1 : police Verdana, police de 36px, couleur #ffffff et avec un texte centré
- 5. les titres de niveau 2 : police Verdana, police de 24px, couleur #ffff00, bordure basse : 1px d'épaisseur et de couleur #ffff00, hauteur de ligne 25px,
- 6. les titre de niveau 3 : en police Arial, police de 18px, couleur #ffff00 et en capitales
- 7. les titres de niveau 4 : en police Arial, police de 16px, couleur #ffff00
- 8. vous devez créer en CSS des marges ou espaces intérieures, jouer sur les interlignages, pour améliorer la présentation et la lisibilité de la page
- 8. le logo doit être centré horizontalement dans la page et l'ensemble du header doit avoir un fond blanc
- 9. le formulaire doit s'afficher correctement en bas de la page
- 10. le champ email du formulaire doit avoir une bordure de 3px de couleur #CCCCCC
ETAPE 3 : Code CSS : adaptation responsive (2/20)
Votre page doit s'afficher correctement sur un smart phone et une tablette (responsive design) dont la largeur d'écran sera inférieure à 960px de large, vous devez mettre en place ces adaptations en CSS
ETAPE 4 : Code CSS : adaptation à l'impression (2/20)
Adaptez votre page à l'impression pour que lors de l'impression :
- l'ensemble de la partie formulaire soit caché
- l'ensemble des textes et titres soient imprimés en noir
- les titres h1, h2, h3 soient centrés horizontalement