5. Les principaux objectifs des sites web
Lors de la création de sites web les principaux objectifs pour l'annonceur sont groupés en 4 thématiques
- La vente de produits ou de services
- L’objectif est ici de faire venir les internautes sur un site pour qu’ils y accomplissent un acte d’achat. Cela est typiquement le but d’un site de e-commerce : vendre des produits. Pour accomplir cette tâche on cherchera le plus souvent à atteindre l’internaute lorsqu’il est en phase de recherche ou d’évaluation. Tenter de vendre à des personnes qui n’ont pas manifesté leur désir d’acheter est possible, mais reviendra toujours plus cher. Nous verrons dans la deuxième section comment le marketing des moteurs de recherche et les comparateurs de prix permettent de trouver des internautes qui sont justement dans ces phases de recherche et d’évaluation, proches de la décision d’achat. L’objectif de vente est à prendre au sens large. Si vous gérez une place de marché ou un réseau social, votre objectif sera avant tout la création de compte. L’objectif est différent mais le principe est similaire.
- Les opérations visant à faire croître la notoriété
- Les opérations de notoriété visent à faire augmenter la quantité d’internautes qui connaît un site, une marque ou un produit. On cherchera à accroître la notoriété mais également la considération et la préférence, c’est-à-dire le réflexe qu’ont les consommateurs, quand ils recherchent à satisfaire leurs envies et leurs besoins, de prendre en considération ou de préférer tel produit, tel site ou telle marque. L’objectif est donc de se faire connaître (par exemple : « achetez sur Amazon.com ») mais aussi de se donner une image positive que les internautes pourront mémoriser (par exemple : « Wine & Co, la plus belle sélection de vins et champagnes sur Internet »). Les campagnes de notoriété visent principalement les internautes en phase de reconnaissance d’un problème ou ceux qui pourraient y être confrontés.
- Le recrutement d’internautes
- Le recrutement consiste à faire des opérations qui permettent de récolter des coordonnées d’internautes qui seront ensuite utilisées à des fins de promotion, notamment par email. Aujourd’hui, cela consiste également à créer et à améliorer sa présence sur les réseaux sociaux, par exemple, en augmentant le nombre de ses « fans » sur Facebook, le nombre de ses abonnés sur Twitter ou sur Youtube. L’objectif final des opérations de recrutement est de se constituer des réservoirs d’audience future.
- Les opérations de fidélisation
- La fidélisation consiste tout simplement à faire revenir les internautes qui sont déjà convertis pour les inciter à acheter de nouveau.
6. Métiers du web
Le premier métier du web est le Webmestre, littéralement le «Maitre du Web», mais il fut d'abord un Webdesigner qui conçoit et met en place le site internet dont la gestion est ensuite assurée par le Webmestre. Les autres métiers se rajoutant ensuite.
Les métiers du web ont souvent été considérés comme des métiers de l'informatique. Ils migrent maintenant vers des métiers de la communication et du marketing, en utilisant des outils informatiques.
On peut classer ces métiers en 8 familles.
6.1. La gestion de projet
- Chef de projet web : dirige la conception et la réalisation du site
- Architecte de l'information : organise et classifie l'information à publier
6.2. Programmation et développement
- Développeur : conçoit et réalise les éléments techniques du site
- Programmeur : crée les applications ou sous parties en langage informatique
- Animateur : crée des images animées (2D-3D), des applications flash, ou autres
- Intégrateur : organise et intègre les différentes "briques" du site
- Spécialiste bases de données : conçoit, crée, gère les bases de données du site
6.3. Exploitation
L'équipe d'exploitation est chargée de l'hébergement, de la bonne marche du site web et de ses différents services en termes de disponibilité, de performance, de résilience et de sécurité. Elle est composée de plusieurs équipes:
- Administrateur Réseaux: gère les équipements réseau (câblage, configuration des équipements réseaux, routage)
- Administateur Système: administre les serveurs qui hébergent les services: couche système d'exploitation et applicative
- Administrateur Stockage: assure la mise à disposition et l'accès aux données selon les besoins et l'usage
- Administrateur de Bases De Bonnées (Database Administrator ou DBA): assure l'administration des bases de données. Il peut aussi être chargé de la modélisation des données
- Administrateur Sécurité: assure la mise en place de la politique de sécurité. Il est responsable des accès internes et externes (droits applicatifs, flux réseaux), de la sécurité et de l'intégrité des données
6.4. Graphisme et webdesign
- Webdesigner : conçoit le site, avec ses différentes parties qui seront réalisées par lui-même ou d'autres intervenants
- Graphiste : conçoit et crée les éléments graphiques
- Illustrateur : crée les parties images du site
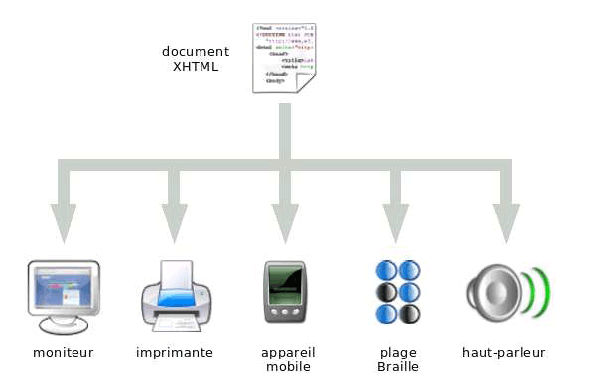
- Ergonome : renforce l'accessibilité du site pour des publics particuliers, s'assure que les informations sont facilement accessibles à tous
6.5. Administration
- Webmestre : gère au quotidien le site web et le met à jour. il est aussi souvent responsable du développement du trafic
6.6. Gestion de l'information
- Documentaliste : collecte les informations qui seront publiées, il les vérifie et les valide avant publication
- Juriste : vérifie la légalité des informations publiées
- Gestionnaire de contenus : gère le contenu du site
- Journaliste internet : écrit les textes, en prenant en compte les besoins du référencement moteurs de recherche (SEO)
6.7. Animation
- Animateur de site : gère l'ensemble des contributeurs de contenus du site
- Gestionnaire de communauté : anime la communauté au travers du site, des réseaux sociaux, forums....
6.8. Marketing et promotion
- Référenceur : favorise le référencement naturel du site auprès des moteurs de recherche, il intervient des la conception du site
- Webmarketeur : élabore et met en place avec les autres acteurs, la stratégie marketing internet du site ou de l'organisation
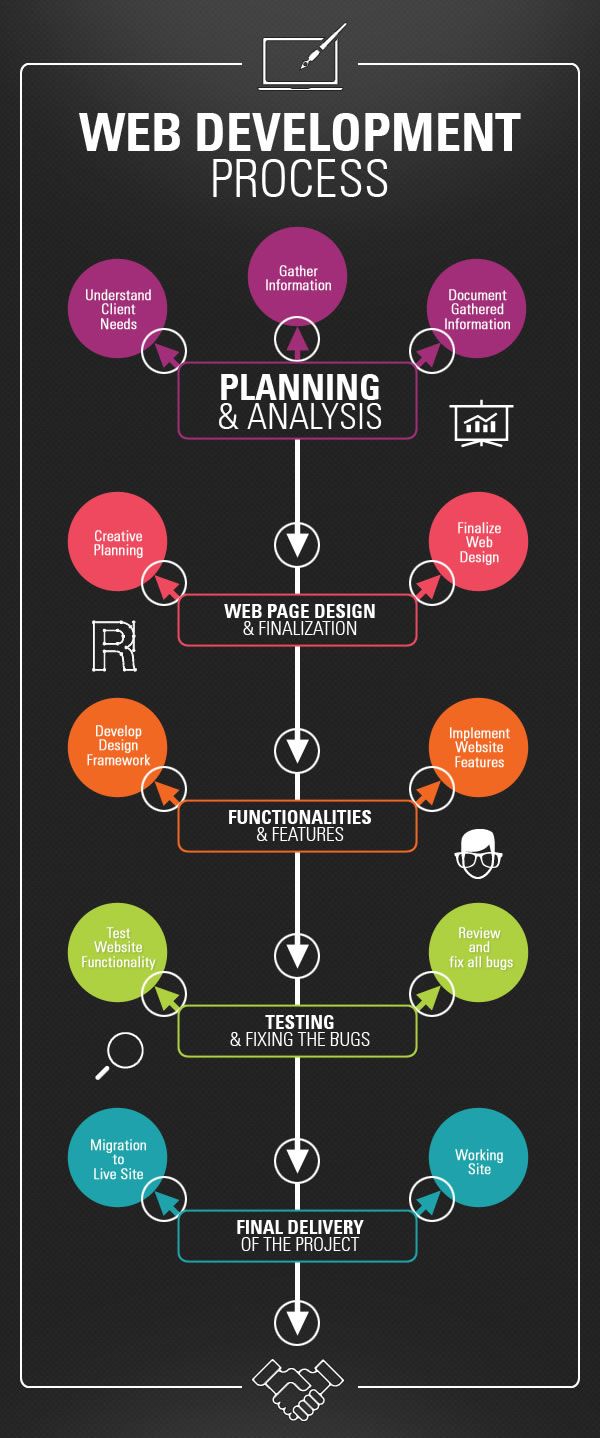
7. Conduite de projets web
Ce chapitre présente 3 stratégies pour aborder les projets web en commençant par la plus ancienne. Si l'organisation des différentes taches évolue selon les stratégies toutes les 3 nécessitent de traiter des taches similaires.
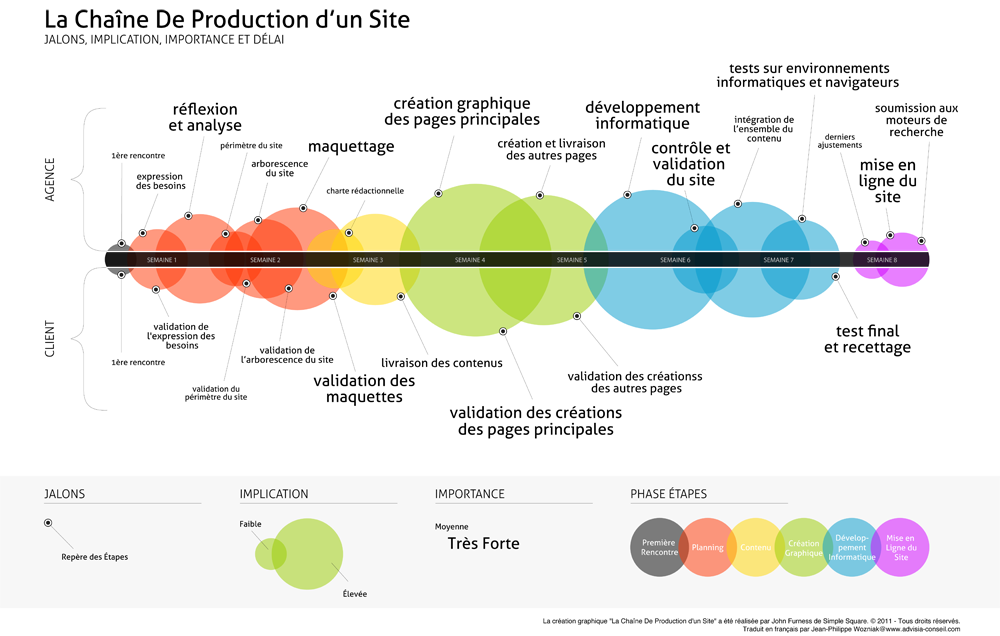
7.1. Gestion en cascade
C'est le principe "traditionnel" de conduite de projets web...
Analyse
- Les différentes phases du projet s'enchainent successivement
- Elles nécessitent l'intervention de nombreux profils professionnels spécialisés différents
- Elle est donc clairement inadaptée aux petits projets/budgets
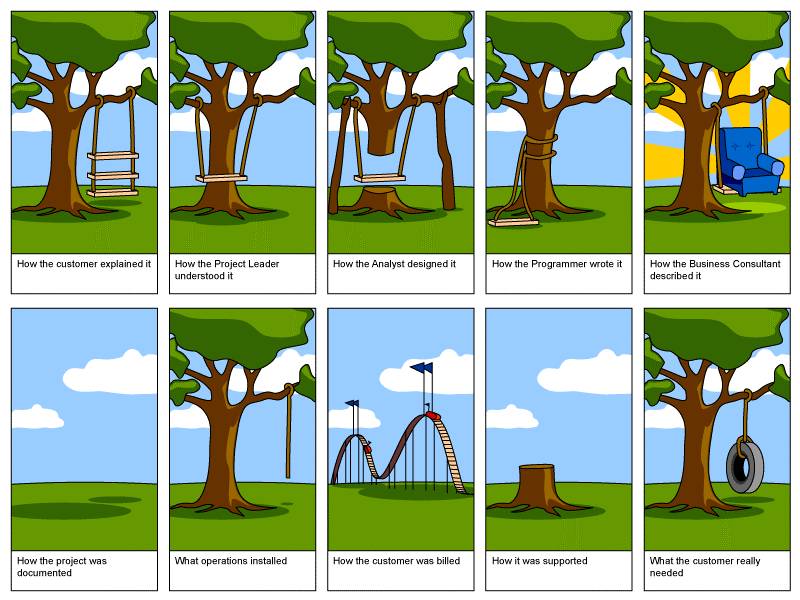
- Elles génèrent un effet tunnel pour le client final qui passe de la charte graphique au site fini
- Ce principe de fonctionnement nécessite une très bonne compréhension/participation du client final (qui n'ait pas forcément aisée à obtenir)
- Elle entraine beaucoup de sujectivités : on parle du futur site dans les spécifications, on en montre le rendu visuel non animé dans la charte... Mais le site web n'est pas une "simple" affiche publicitaire, c'est un outil interactif que le client final ne découvre réellement qu'une fois le projet entièrement terminé...
Face à l'énoncé de ces inconvénients dont il ne faut pas minorer l'impact d'autres alternatives sont apparues...
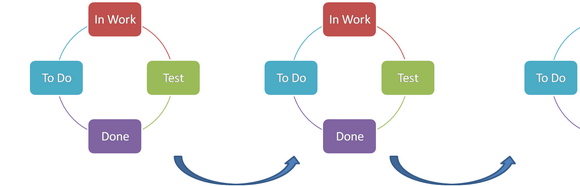
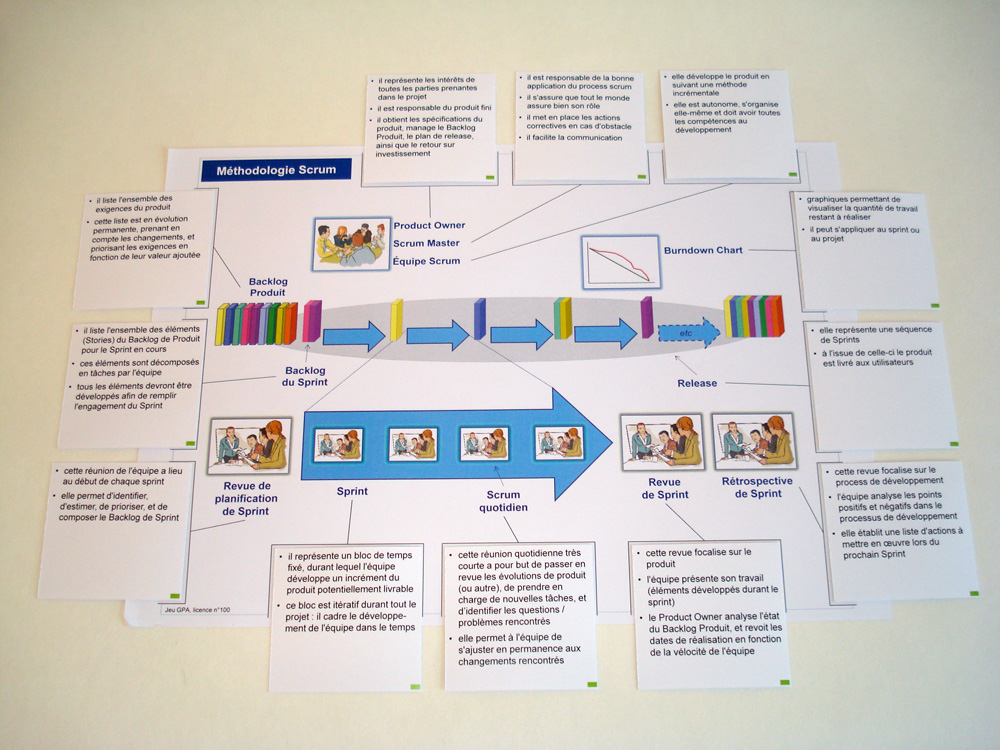
7.2. Gestion agile
A la place d'un traitement linéaire des différentes taches le déroulement du planning s'effectue sur des cycles courts (sprints) ou plusieurs phases se suivent successivement... Et le projet est décomposé en n sprints.
Comme toutes les gestions de projet en mode agile qu'elles portent sur le web ou toutes autres activités les bénéfices retirés sont notamment :
- Une meilleure réactivité pour la prise en compte des changements
- Une plus grande implication du client final et moins d'effet tunnel
- Un périmètre projet défini en fonction des besoins et non en fonction des aspects commerciaux et contractuels
Néanmoins en termes de couts le problème est un peu toujours le même, cette méthode de conduite de projets web :
- nécessite de multiples intervenants (et donc un budget assez conséquent)
- nécessite une bonne compréhension du client qui ne peut être un "simple néophyte"
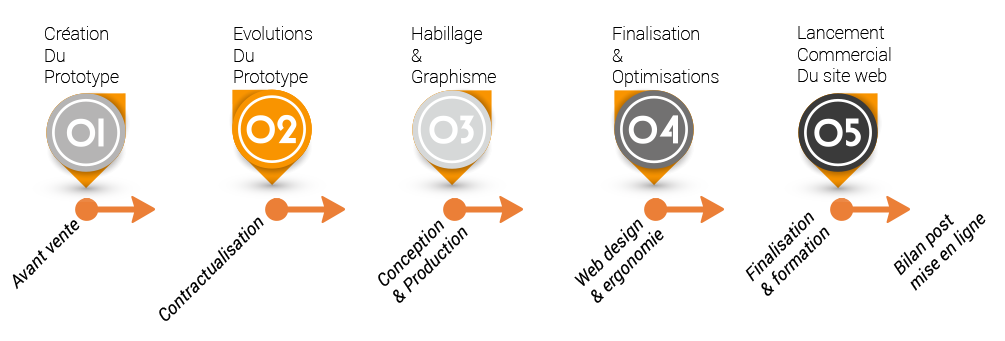
7.3. Gestion "légère"
Face aux petits budgets de certains clients (qui sont pour beaucoup aussi néophytes) les méthodes de conduite de projets traditionnels ou agiles ne sont pas satisfaisantes pour percer sur ce marché (offrant pourtant de belles opportunités) pour plusieurs raisons :
- en termes de coûts humains associés aux développements
- en termes de technicité nécessaire pour que le client final puis s'impliquer pleinement dans le projet et non le subir
- en termes d'industrialisation (on a tendance à recréer la roue pour chaque projet...)
Cette remarque peut également porter sur des clients ayant des budgets plus conséquents mais étant totalement néophytes et/ou peu disponibles pour passer du temps pour dialoguer avec le chef de projet !
La solution envisagée alors est le recours à une conception à 100% basée sur le prototypage.
A lire également :

 1. Présentation
1. Présentation