Rappels et principes fonctionnement site web
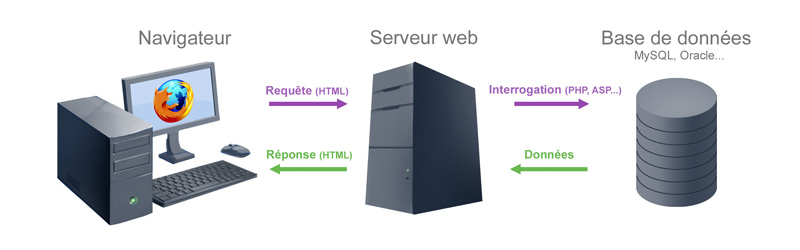
- Le navigateur web envoie des requêtes à un serveur web
- Le serveur web renvoie un ensemble de fichiers
- 1 fichier HTML : le contenu de la page web
- 1 ou plusieurs fichiers CSS : contenant un code spécifique permettant la mise en forme de la page (graphisme)
- 1 ou plusieurs fichiers javascript : : contenant un code spécifique permettant l'animation de la page et son interactivité
- 1 ou plusieurs fichiers images : ce sont des fichiers externes aux formats gif, png, jpeg
- éventuellement des fichiers vidéo, son,...
- Le navigateur "exécute" la page web : il affiche à la fois le code HTML de la page et les fichiers externes pour les proposer sous une forme assemblée dans la fenêtre du navigateur
Code source
Via votre navigateur vous pouvez afficher le code HTML de la page, accéder à chaque fichier externe "appelé" par le code HTML.- Afficher le code source de la page : http://www.iutpubbordeaux.fr/site/
- vous trouverez plus de 500 lignes de code HTML
Inspecteurs web
Il existe désormais dans tous les navigateurs web un outil appelé "inspecteur" qui permetttent de mieux comprendre l'intégration HTML CSS Javascript qui a été réalisée :Chrome
Chrome dispose de son "Firebug" interne, pas besoin d'extension pour celui-ci. Même manipulation que pour précédemment afin d'inspecter le code. Vous pouvez également y accéder via le menu Outils > Outils de développement (raccourci :Ctrl+Maj+I). Sinon vous pouvez également télécharger l'extension Firebug pour Chrome.
L'extension Web Developper existe aussi pour Chrome.
Safari
Activez le menu de développement, en allant dans Réglages > Préférences… > Avancées, et cocher la case "Afficher le menu de développement dans la barre de menu". Vous pourrez alors accédez aux outils de développement de la même manière que pour Firebug ou Chrome (raccourci : Ctrl+Option+I).
Internet Explorer
A partir d'IE 8.0, vous trouverez dans le menu Outils > Outils de développement(raccourci : F12), celui-ci comprend les fonctionnalités de "Firebug" et de "Webdevelopper", avec un basculement de l'affichage vers IE 7.0 (et 8.0 pour la version 9.0), très utile pour tester et débugger votre site dans les versions précédentes et actuelles.
Opera
De même que pour les précédents navigateurs, Opera intègre ses propres outils de développement que vous pouvez activer/désactiver dans Menu > Page > Outils de développeur et cocher ou décocher "Opera Dragonfly" (raccourci : Ctrl+Maj+I)
Suivant votre navigateur nous vous invitons à afficher cette console de développement.
Voir aussi : http://beta.rdsign.net/articles/25-secrets-des-outils-de-d%C3%A9veloppement-de-navigateur
1. Qualité des sites web
1.1. SCHÉMA DES PARAMÈTRES QUALITÉ D'UN SITE INTERNET
Créer un site Internet de qualité nécessite de réunir les différentes conditions suivantes visant finalement à satisfaire les cibles pour lesquelles le site Internet est conçu.
1.1.1. Utilité
C'est le seul critère qui dépend purement du maitre d'ouvrage. Pour être efficace un site Internet doit être utile ! Il ne suffit pas de disposer d'un très bon outil pour générer un chiffre d'affaires !
1.1.2. Utilisabilité
C'est simplement la capacité qu'aura le site à être pratique, fonctionnel quelques soient les capacités de l'internaute, son équipement informatique, son mode de consultation.
Proposer un site utilisable nécessite de :
- Recourir à une conception assistée sur un prototype fonctionnel dès le processus d’avant vente de manière à construire la meilleure ergonomie.
- Respecter les standards d’intégration (XHTML, HTML5) garantissant l’interopérabilité même sur mobile et smart phone
1.1.3. Visibilité
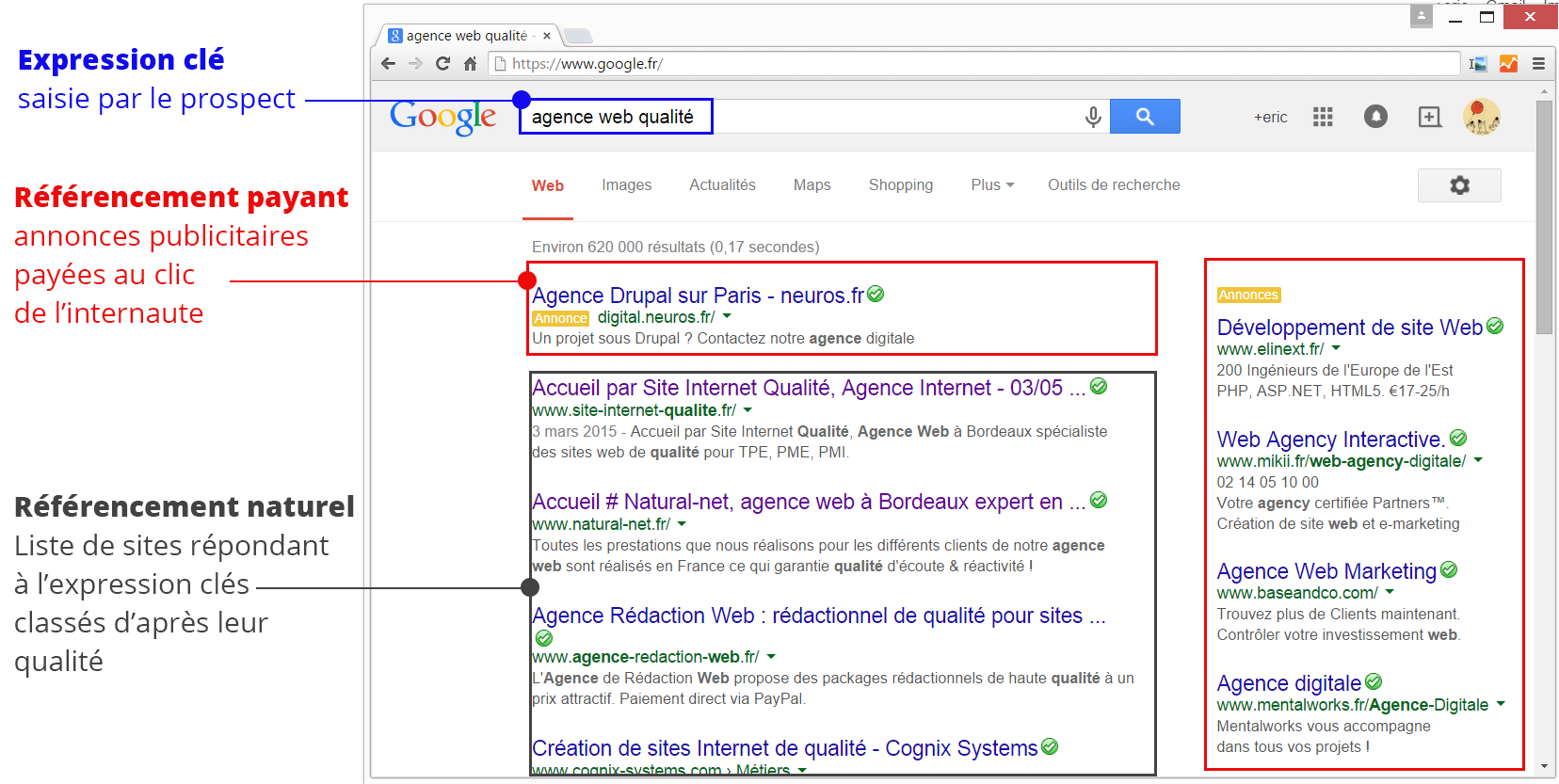
Pour être efficace un site Internet doit être visible c'est à dire accessible au maximum d'internautes ne le connaissant pas à priori. Il est donc nécessaire d'acquérir de la visibilité sur les moteurs de recherche et les outils sociaux.
Référencement naturel
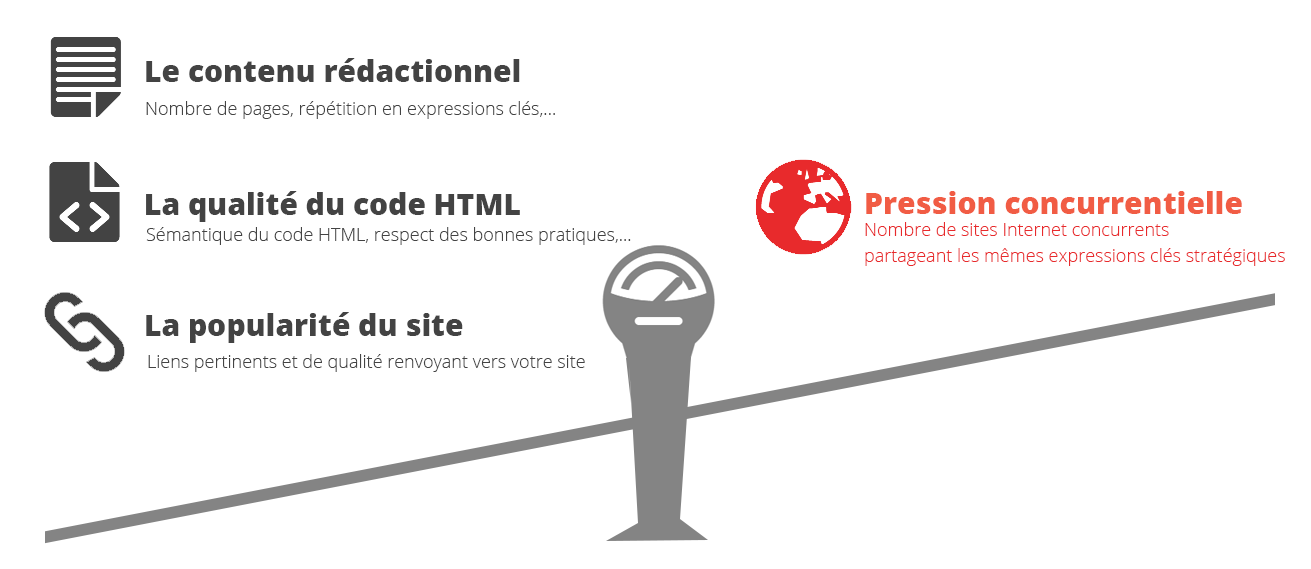
Les sites Internet doivent être conçus de manière à être le plus aisément indexé par les moteurs de recherche. Le code HTML généré est alors primordial, il est donc nécessaire de :- Respecter les préconisations des moteurs de recherche et expert SEO pour la création de la structure sémantique du code HTML (plan de balisage des pages,...).
- Respecter les standards d’intégration (XHTML, HTML5).
- Mettre en place les nouveaux formats de balisage sémantique (micro formats : hproduct, vcalendar, vcard).
Rayonnement sur les réseaux sociaux
Les réseaux sociaux sont devenus des générateurs d'audiences et de chiffre d'affaires important. Il est donc désormais indispensable d'accompagner la création d'un site Internet d'une communication sur quelques outils majoritaires comme Facebook et Twitter, ou d'identifier d'autres outils en fonction des cibles retenues par le maitre d'ouvrage.
1.1.4. Actualisation
Un site Internet qui n'évolue pas fréquemment ne peut pas séduire les internautes et est plutôt mal jugé par les moteurs de recherche qui ont tendance à le dévoloriser. Le fait de disposer d'un espace d’administration doté d’une très bonne ergonomie et robustesse permet aux contributeurs et administrateurs du site de l'enrichir et le mettre à jour efficacement.
La qualité des espaces d'administration des outils de gestion de contenus peut s'évaluer sur la base d'un critère simple, leur utilisabilité pour des néophytes. Si le maitre d'ouvrage peut administrer son site simplement sans aucune formation préalable c'est le signe d'un CMS de qualité réellement exploitable !
1.1.5. Fiabilité
C'est un point majeur de la réussite d'un site Internet, simplement parce que les outils de gestion et d'administration de sites Internet sont souvent connus pour dysfonctionner tant au niveau de l'internaute qui le consulte qu'au niveau de l'administrateur qui le gère.
1.1.6. Séduction
Le potentiel de séduction, c'est à dire l'aspect graphique d'un site est un point important dans les processus de conquête et de fidélisation des internautes. Le site doit pouvoir se distinguer de ses concurrents, apporter une image moderne et novatrice en phase avec son positionnement. Trop souvent les phases de conception ergonomique et graphique se confondent lors de la création des sites Internet, cela conduit généralement à des sites ou l'image a pris plus d'importance que le fonctionnel et c'est souvent très dommageable.
Il est indispensable de distinguer 2 phases différentes lors de la conception : la conception ergonomique sur la base de prototypes évoluant pas à pas et la phase de mise en scène graphique de ces maquettes ergonomiques.
La comparaison avec la couture prend là toute sa pertinence, pour créer un vêtement les couturiers passent d'abord par la création d'un patron adapté et aux mesures du client avant de travailler sur le tissu et le rendu final.
1.1.7. Accessibilité
L'accessibilité caractérise la capacité pour un site Internet à être accessible à tous quelque soient les capacités physiques, psychiques ou éventuels handicaps. La France dispose dans la loi handicap de 2005 d'un volet concernant l'accessibilité des sites web. Le décret d'application a été acté au bout de 10 années sans définir aucune sanction (son application reste donc plus ou moins lettre morte et dépend du bon vouloir des décideurs.
1.1.8. Compatible
Un site Internet se consulte par de nombreux outils différents, des ordinateurs aux smart phone en passant par les tablettes... Il est nécessaire prendre en compte ces nouveaux modes de consultation !
1.2. RÉFÉRENTIELS ET STANDARDS QUALITÉ WEB
Un certain nombre de standards et référentiels permettent de construire des sites dans une démarche qualité mais il n'y a pas de standard unique. Voici quelques uns de ces référentiels :- Validité du code HTML CSS : impacte l'interopérabilité, le référencement naturel,
- référentiels proposés par le W3C http://www.w3.org/ comme référentiel HTML5 http://www.w3.org/TR/html5/
- validateurs en ligne http://validator.w3.org/
- Accessibilité : référentiel proposé par le SIG
- Référentiel Général d'Accessibilité pour les Administrations http://references.modernisation.gouv.fr/rgaa-accessibilite
- Ergonomie : référentiel proposé par le SIG
- Charte ergonomique des sites web http://references.modernisation.gouv.fr/sites/default/files/Charte_ergonomique_v2.0_2.pdf
- Qualité : référentel proposé par Temesis
- Checklist opquast : http://checklists.opquast.com/fr/oqs-v2
- Listes spécifiques
- référencement : http://checklists.opquast.com/fr/oqs-v2?q=r%C3%A9f%C3%A9rencement,
- ecommerce : http://checklists.opquast.com/fr/oqs-v2?q=commerce
- Référencement :
- recommandations proposées par les moteurs de recherche par exemple Google Webmaster Toolshttps://www.google.com/webmasters/tools/
1.3. Outils
Différents outils seront utilisés pour réaliser l'audit d'un site, ils sont tous gratuits :
- Historique d'un site web : http://archive.org/web/
- Généralités sur un site web : http://www.alexa.com/ (à prendre en compte avec beaucoup de précautions)
- Navigateur web moderne (tout sauf IE)
- Console de développement intégrée dans les navigateurs Firefox/Chrome/Safari
- Internet Explorer 10 (permet de simuler les versions précédentes)
- Opquast :
- Opquast reporting : l'inspecteur http://www.opquast.com/
- Opquast bonnes pratiques comme référentiel > la "bible" ou vous retrouverez tous les points étudiés dans ce TP cf https://data.oqs-cdn.com/checklists/11/Opquast-Quality-Best-practices_V2-2010.pdf
- Validateur W3C : http://validator.w3.org/
- Simulateur mobile et tablettes : http://www.responsinator.com/
- Outil d'audit SEO : il en existe pléthore, un exemple :